Hey, developers welcome to Day 13 of our 90Days 90Projects challenge. And in Day 13 we are going to create a Responsive Footer Design using HTML and CSS.
So to run the code you just need to copy the HTML and CSS code and run it into your code Editor.
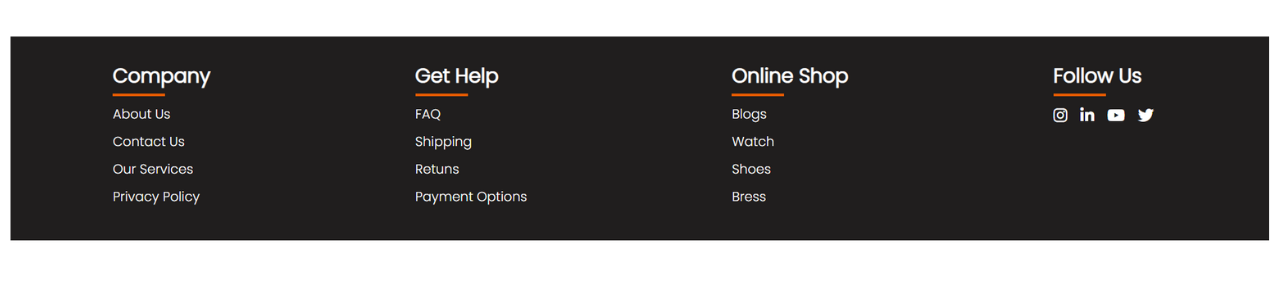
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive Footer </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"
integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="footer-section">
<div class="footer-item">
<h2>Company</h2>
<p><a href=""> About Us</a></p>
<p><a href=""> Contact Us</a></p>
<p><a href=""> Our Services</a></p>
<p><a href=""> Privacy Policy</a></p>
</div>
<div class="footer-item">
<h2>Get Help </h2>
<p><a href=""> FAQ</a></p>
<p><a href=""> Shipping </a></p>
<p><a href=""> Retuns </a></p>
<p><a href=""> Payment Options </a></p>
</div>
<div class="footer-item">
<h2>Online Shop</h2>
<p><a href=""> Blogs </a></p>
<p><a href=""> Watch </a></p>
<p><a href=""> Shoes </a></p>
<p><a href=""> Bress </a></p>
</div>
<div class="footer-item social">
<h2> Follow Us </h2>
<ul>
<li> <i class="fa-brands fa-instagram"></i> </li>
<li> <i class="fa-brands fa-linkedin-in"></i> </li>
<li> <i class="fa-brands fa-youtube"></i> </li>
<li> <i class="fa-brands fa-twitter"></i> </li>
</ul>
</div>
</div>
</body>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.footer-section {
width: 100%;
display: flex;
color: white;
justify-content: space-around;
flex-wrap: wrap;
padding: 1rem 0;
background-color: rgb(32, 30, 30);
}
.footer-section h2 {
margin-bottom: 1rem;
position: relative;
}
.footer-section h2::after {
content: '';
width: 4rem;
height: .2rem;
background: #e65b00;
position: absolute;
top: 2.5rem;
left: 0;
}
.footer-section p {
transition: all .2s linear;
margin-bottom: .6em;
}
a {
color: white;
text-decoration: none;
cursor: pointer;
}
.footer-section p:hover {
transition: all .2s linear;
transform: translateX(4px);
}
.footer-section a:hover {
color: #f46d13;
}
.footer-item {
margin: 1rem;
}
.footer-item ul {
display: flex;
justify-content: space-around;
list-style: none;
}
.footer-item li {
margin-right: 1rem;
}
.social ul li {
font-size: 1.2rem;
cursor: pointer;
transition: all .2s linear;
}
.social ul li:hover {
color: #e65b00;
transform: scale(1.1);
transition: all .2s linear;
}
@media screen and (max-width: 320px) {
.footer-section {
flex-direction: column;
justify-content: flex-start;
padding-left: 2rem;
}
}



