Hey, developers welcome to Day 20 of our 90Days 90Projects challenge. And in Day 20 we are going to create a Skills Progress Bar using HTML and CSS.
So to run the code you just need to copy the HTML and CSS code and run it into your code Editor.
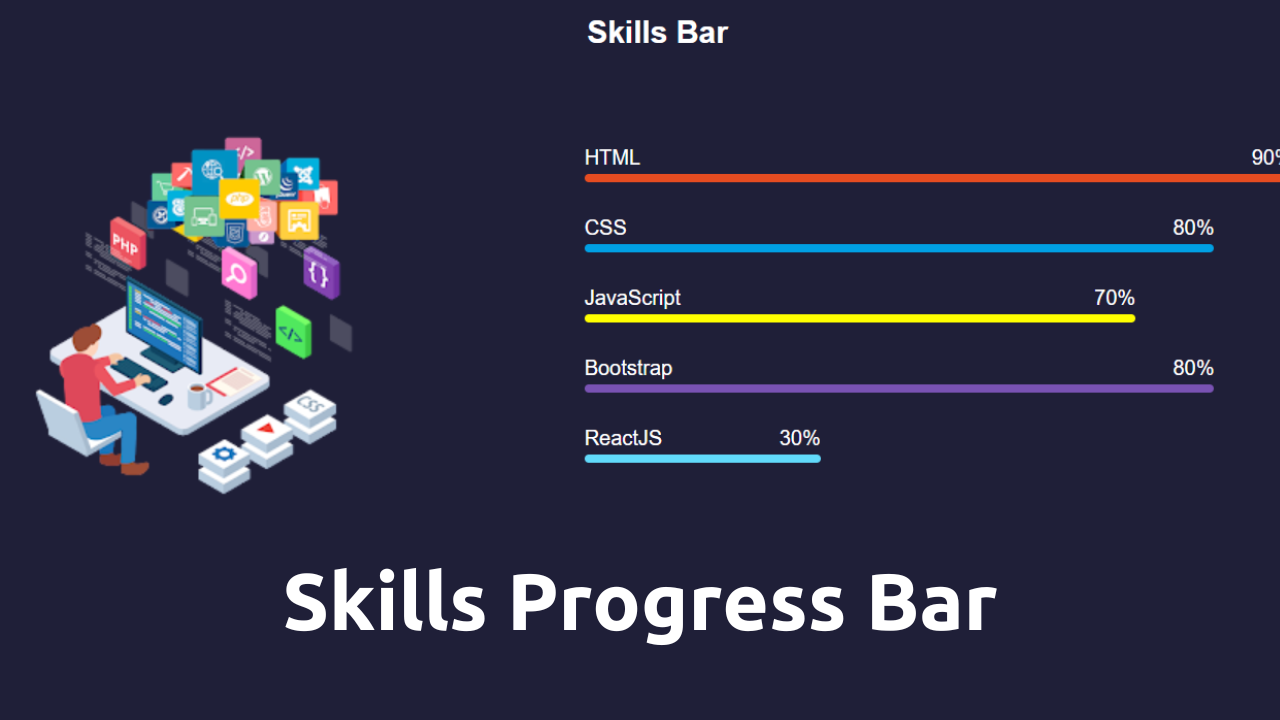
Preview

HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Skills Bar </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2 class="heading"> Skills Bar </h2>
<section class="skills">
<div class="left">
<img src="./skills.png" alt="">
</div>
<div class="right">
<ul>
<li class="bar html"> <span class="language"> HTML </span> <span class="percentage"> 90% </span> </li>
<li class="bar css"> <span class="language "> CSS </span> <span class="percentage"> 80% </span> </li>
<li class="bar js"> <span class="language "> JavaScript </span> <span class="percentage"> 70% </span>
</li>
<li class="bar bootstrap"> <span class="language "> Bootstrap </span> <span class="percentage"> 80%
</span> </li>
<li class="bar reactjs"> <span class="language "> ReactJS </span> <span class="percentage"> 30% </span>
</li>
</ul>
</div>
</section>
</body>
</html>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
color: #fff;
background-color: #1f1f38;
font-family: sans-serif;
}
.heading {
text-align: center;
padding: 1rem 0;
}
.skills {
display: flex;
justify-content: space-around;
position: relative;
padding: 2rem;
flex-wrap: wrap;
}
.left {
position: relative;
top: 0;
left: 0;
width: 24rem;
display: flex;
justify-content: center;
align-items: center;
}
.left img {
position: relative;
top: 0;
left: 0;
width: 100%;
}
.right {
width: 50%;
}
.right ul .bar {
height: .4rem;
position: relative;
list-style: none;
border-radius: 10px;
margin: 3rem 0;
animation: skills;
animation-duration: 1s;
}
.right ul .html {
width: 90%;
background-color: #e54c21;
}
.right ul .css {
width: 80%;
background-color: #00a0e4;
}
.right ul .js {
width: 70%;
background-color: yellow;
}
.right ul .bootstrap {
width: 80%;
background-color: #7952b3;
}
.right ul .reactjs {
width: 30%;
background-color: #61dafb;
}
.language {
position: absolute;
bottom: .6rem;
left: 0;
}
.percentage {
position: absolute;
bottom: .6rem;
right: 0;
}
@media screen and (max-width: 834px) {
.skills {
padding: .5rem;
}
.right {
width: 90%;
}
}




you are proud
ReplyDelete