Hey, developer today is Day 61 of our 90Projects in 90Days. So on Day-61 we are going to Create an Instagram Login Page Clone using HTML CSS.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
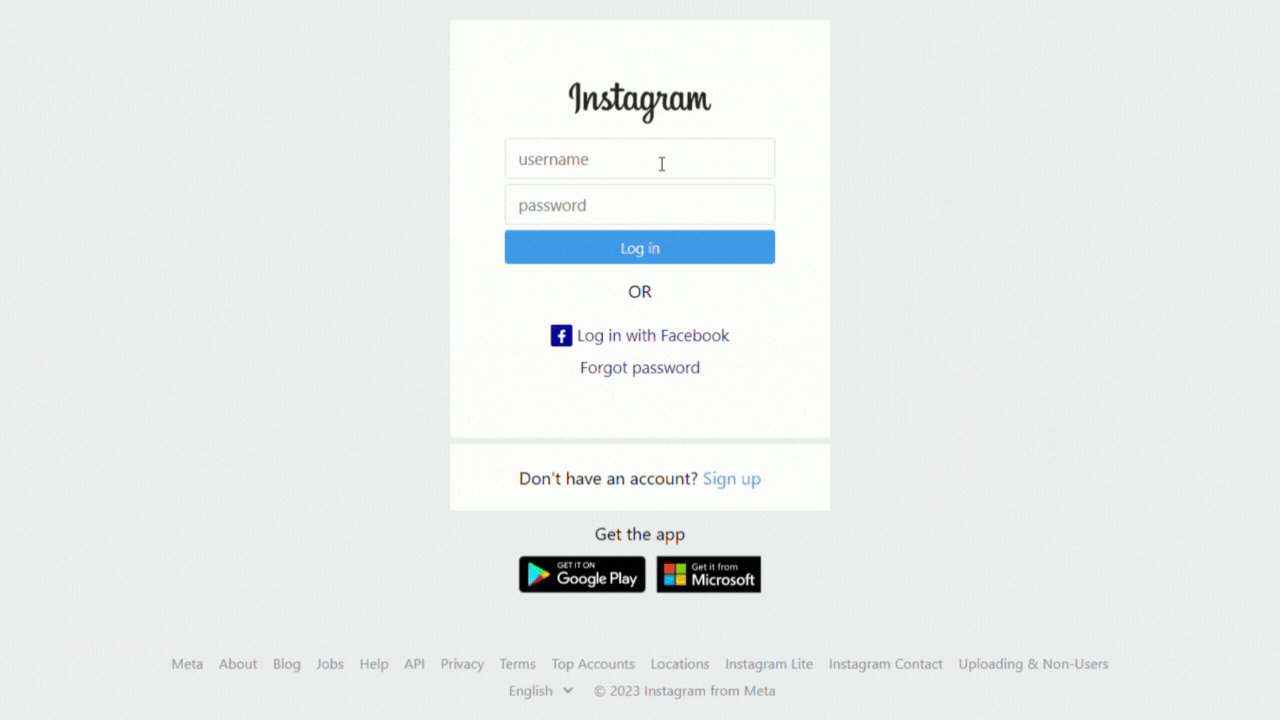
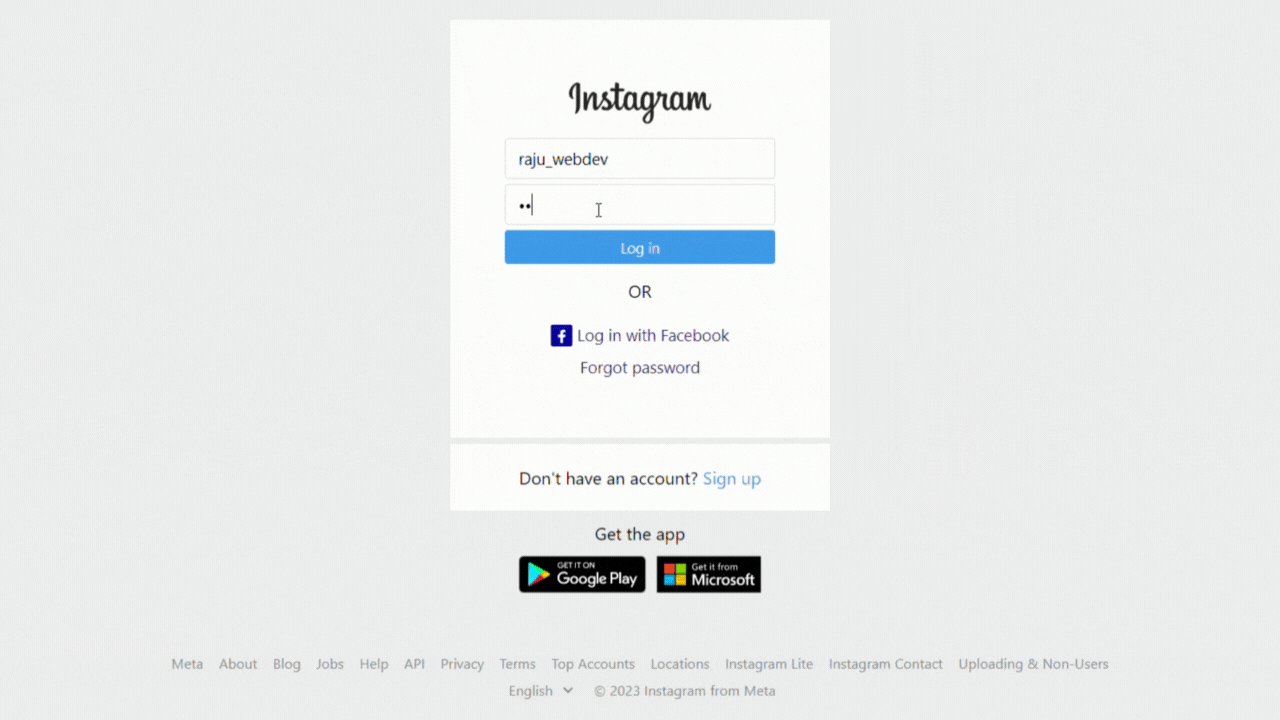
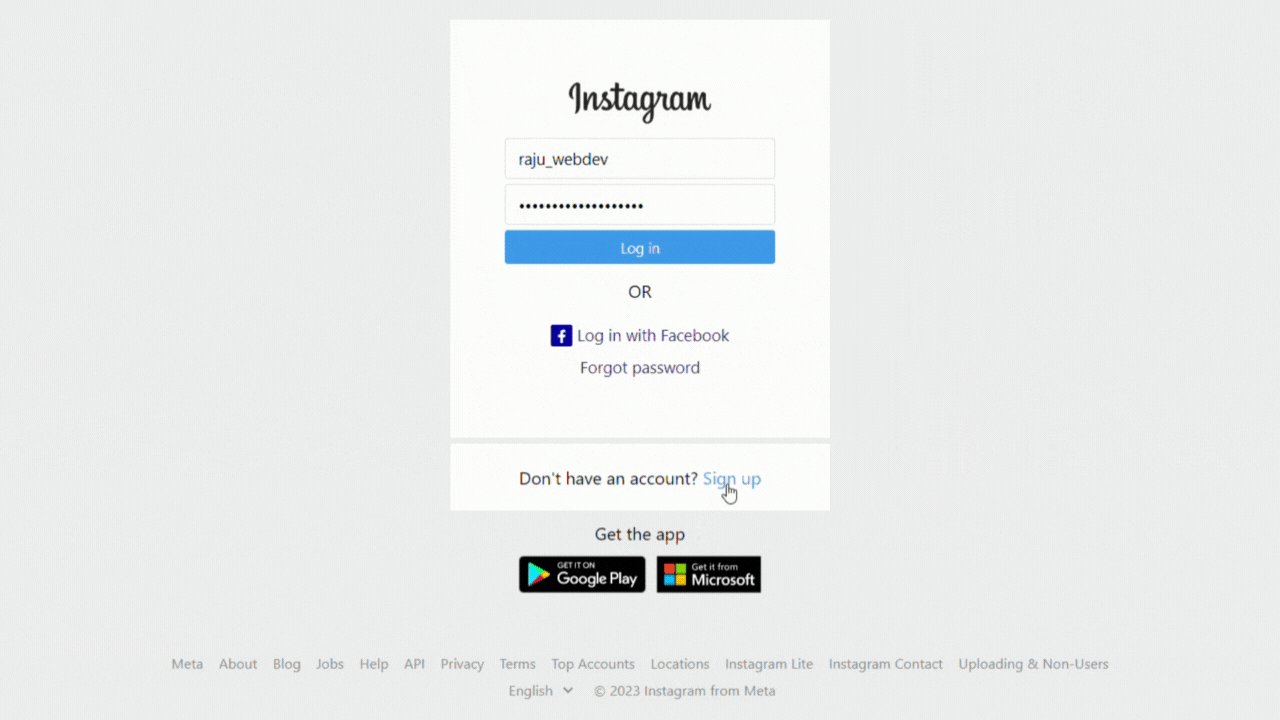
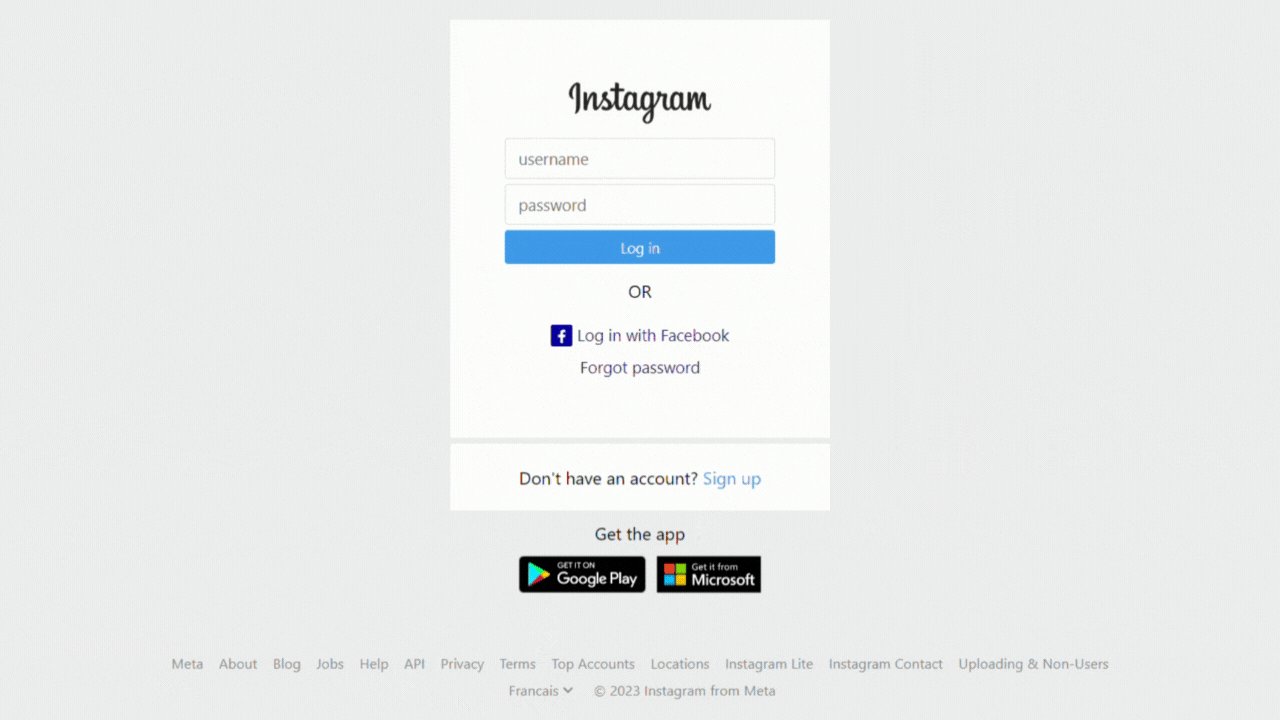
Preview

Image Resources: Download Now
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Instagram Login Form </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<section>
<div class="main-top">
<div class="logo">
<img src="./logo.png" />
</div>
<div>
<input type="text" placeholder="username" class="username" />
<div>
<input type="password" placeholder="password" class="password" />
</div>
<input type="button" value="Log in" class="login-btn" />
</div>
<span class="or"> OR </span>
<div class="main-bottom">
<a href="" class="logInFB"><i class="fa-brands fa-facebook-f"></i> Log in with Facebook </a><br>
<a href="" class="forget"> Forgot password </a>
</div>
</div>
<div class="bottom">
<div class="signUp">
Don't have an account? <a href="#">Sign up</a>
</div>
</div>
<div class="app-section">
<span> Get the app </span>
<div class="images">
<img src="./googlePlay.png" alt="googlePlay Image">
<img src="./microsoft.png" alt="Microsoft Image">
</div>
</div>
</section>
<!-- Footer Section Starts from Here -->
<footer>
<a href="">Meta</a>
<a href="">About</a>
<a href="">Blog</a>
<a href="">Jobs</a>
<a href="">Help</a>
<a href="">API</a>
<a href="">Privacy</a>
<a href="">Terms</a>
<a href="">Top Accounts</a>
<a href="">Locations</a>
<a href="">Instagram Lite</a>
<a href="">Instagram Contact</a>
<a href="">Uploading & Non-Users</a>
<div class="bottom-footer">
<select name="" id="">
<option value="English">English</option>
<option value="Hindi">Hindi</option>
<option value="Punjabi">Punjabi</option>
<option value="Urdu">Urdu</option>
<option value="Francais">Francais</option>
</select>
<span> © 2023 Instagram from Meta</span>
</div>
</footer>
</div>
</body>
</html>
CSS Code
style.css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;
}
body {
background-color: #eee;
}
#container {
display: flex;
align-items: center;
margin: 50px auto;
flex-direction: column;
}
section {
margin: 20px 5;
}
.main-top {
width: 350px;
text-align: center;
margin-bottom: 5px;
padding: 50px 50px;
background-color: #fff;
}
.logo {
margin-bottom: 5px;
}
.logo img {
height: 50px;
margin: 0 auto;
}
.username,
.password {
width: 100%;
margin-bottom: 5px;
padding: 8px 12px;
border: 1px solid #dbdbdb;
font-size: 15px;
border-radius: 3px;
}
input:focus {
outline: none;
}
.login-btn {
width: 100%;
background-color: #3897f0;
border: 1px solid #3897f0;
padding: 6px 0;
color: #fff;
cursor: pointer;
border-radius: 3px;
}
.or {
line-height: 50px;
}
.main-bottom a {
margin: 20px 0;
text-decoration: none;
font-size: 15px;
line-height: 30px;
}
.fa-facebook-f {
color: #fff;
border-radius: 2px;
font-size: 12px;
background-color: rgb(15, 15, 168);
width: 20px;
text-align: center;
height: 20px;
padding: 5px;
}
.bottom {
width: 350px;
text-align: center;
padding: 20px 0;
background-color: #fff;
}
.signUp a {
text-decoration: none;
cursor: pointer;
color: #3897f0;
}
.app-section {
text-align: center;
padding: 10px 0;
}
.app-section span {
font-size: 16px;
}
.images {
margin: 10px 0;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.images img {
margin: 0 5px;
height: 35px;
}
footer {
width: 70%;
text-align: center;
margin-top: 2rem;
}
footer a,
footer span,
footer select {
font-size: 13px;
color: #8e8e8e;
text-decoration: none;
margin: 5px;
}
footer select {
outline: none;
border: none;
background-color: #eee;
}




Excellent article, thank you very much. I have precisely been reading about honista to be able to access Instagram calmly. Greetings and thanks
ReplyDelete