Hey, developer today is Day 68 of our 90Projects in 90Days. And today, we are going to Create a Simple Product Card using HTML and CSS.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
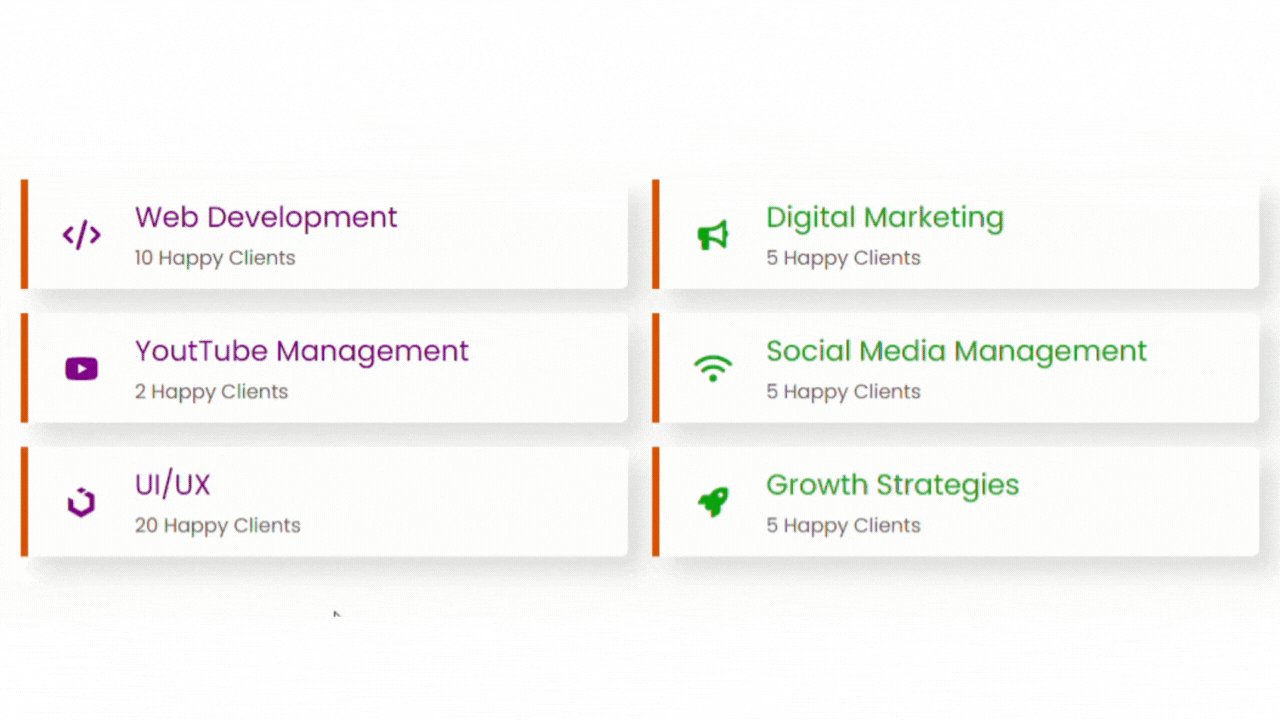
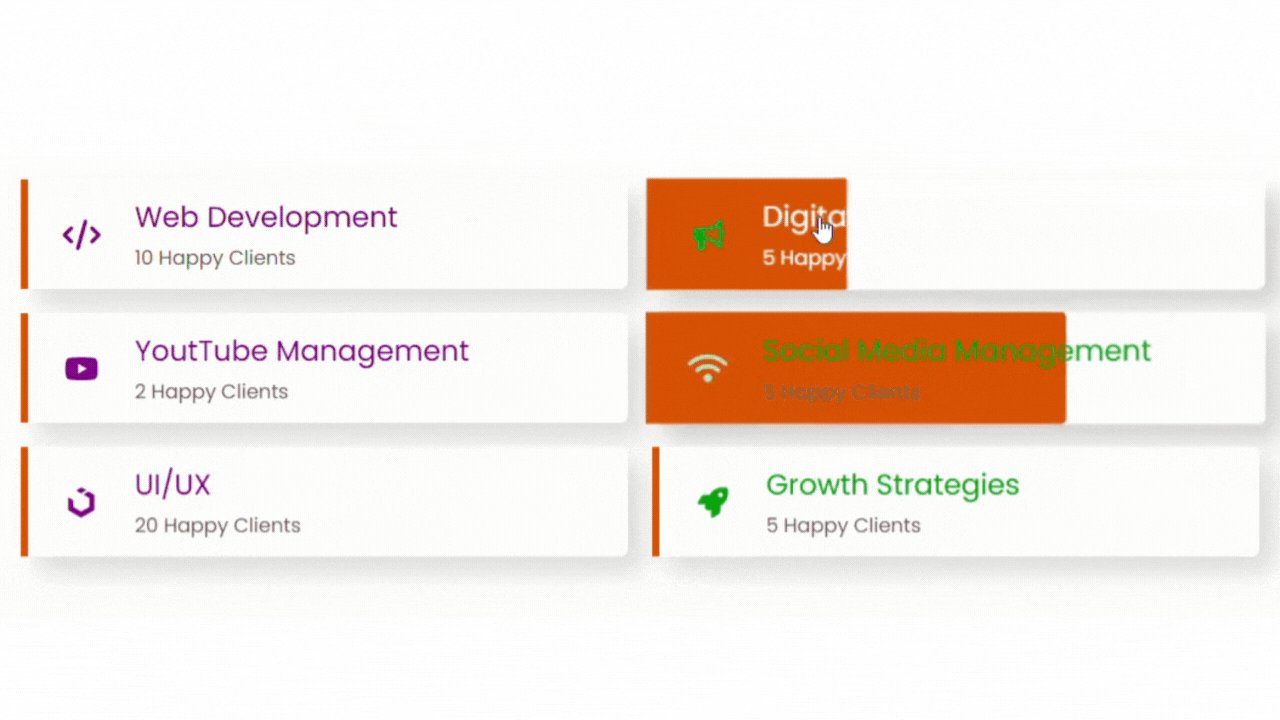
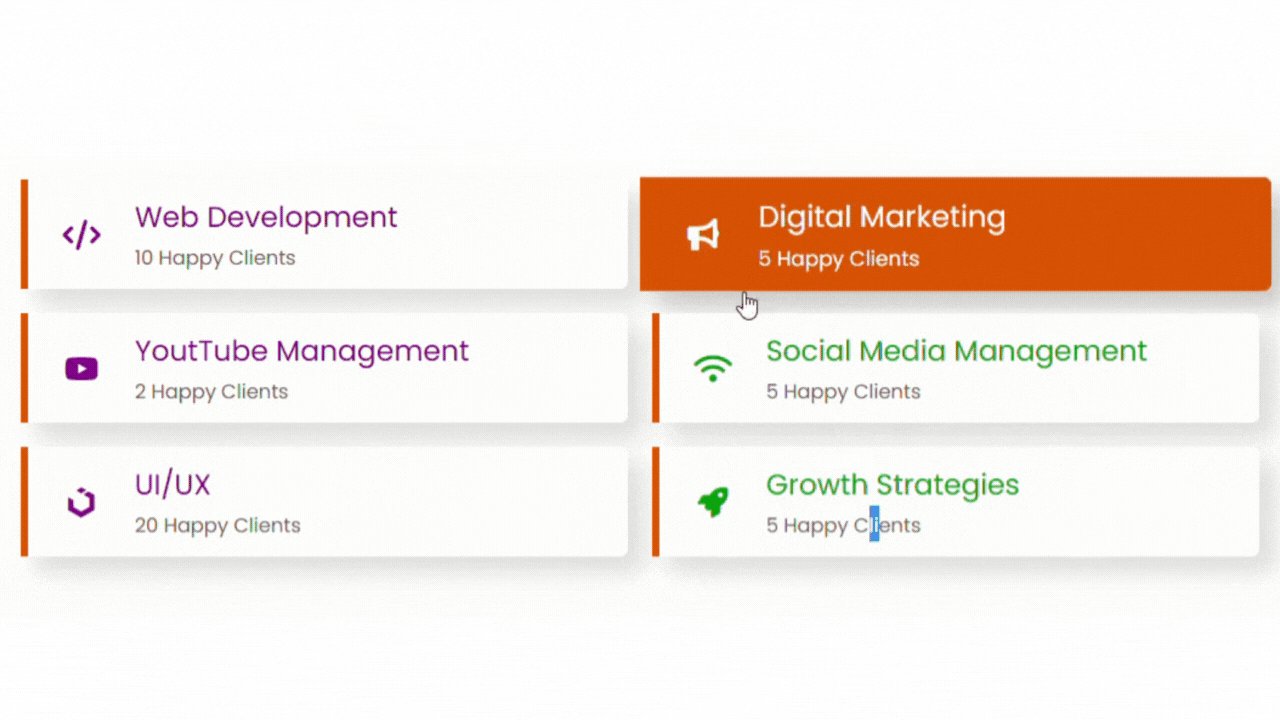
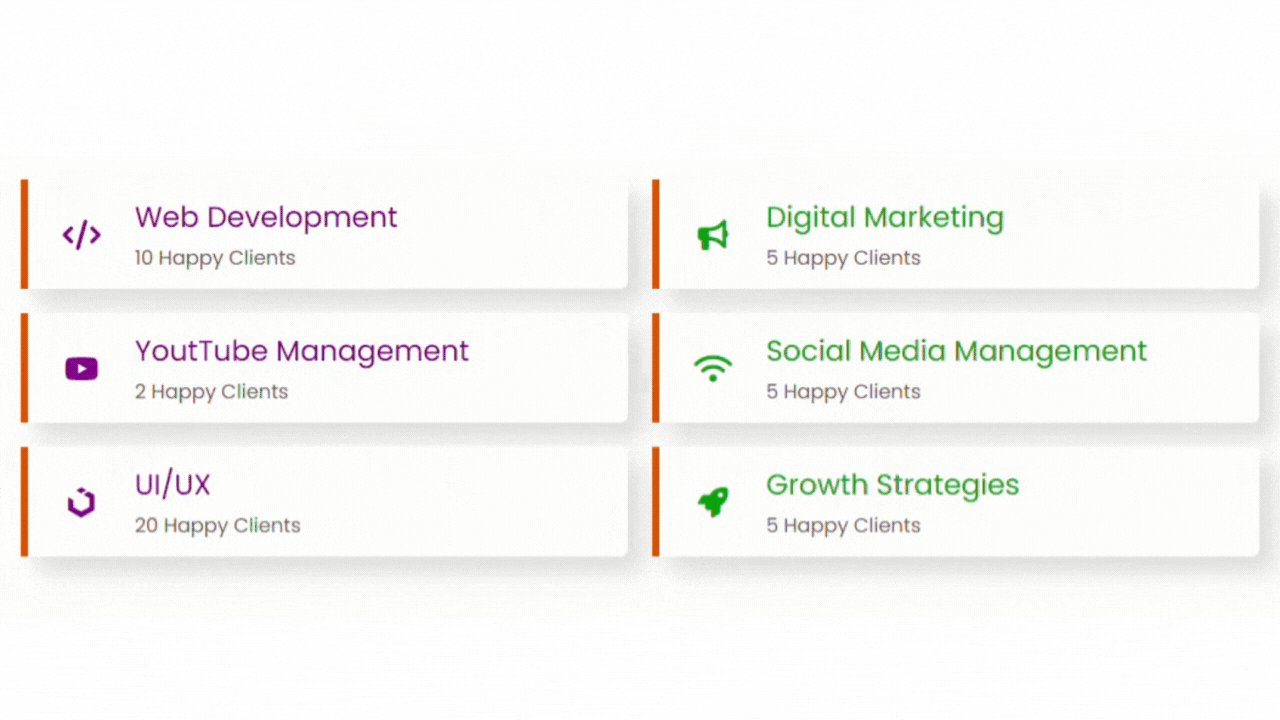
Preview

Image Resources: Download Now
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<title> Our Services Page </title>
</head>
<body>
<div class="container">
<div class="service-box">
<div class="content">
<div class="icons">
<i class="fa-solid fa-code"></i>
</div>
<div class="title-area">
<h3> Web Development </h3>
<span> 10 Happy Clients </span>
</div>
</div>
</div>
<div class="service-box">
<div class="content">
<div class="icons">
<i class="fa-solid fa-bullhorn"></i>
</div>
<div class="title-area">
<h3>Digital Marketing</h3>
<span> 5 Happy Clients </span>
</div>
</div>
</div>
<div class="service-box">
<div class="content">
<div class="icons">
<i class="fa-brands fa-youtube"></i>
</div>
<div class="title-area">
<h3> YoutTube Management </h3>
<span> 2 Happy Clients </span>
</div>
</div>
</div>
<div class="service-box">
<div class="content">
<div class="icons">
<i class="fa-solid fa-wifi"></i>
</div>
<div class="title-area">
<h3> Social Media Management</h3>
<span> 5 Happy Clients </span>
</div>
</div>
</div>
<div class="service-box">
<div class="content">
<div class="icons">
<i class="fa-brands fa-uikit"></i>
</div>
<div class="title-area">
<h3>UI/UX</h3>
<span> 20 Happy Clients </span>
</div>
</div>
</div>
<div class="service-box">
<div class="content">
<div class="icons">
<i class="fa-solid fa-rocket"></i>
</div>
<div class="title-area">
<h3> Growth Strategies </h3>
<span> 5 Happy Clients </span>
</div>
</div>
</div>
</div>
</body>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100%;
}
.container {
width: 70%;
display: flex;
justify-content: center;
flex-wrap: wrap;
gap: 1rem;
}
.service-box {
width: 400px;
transition: all .3s;
padding: 10px 5px;
background: #fff;
color: #fc5f9b;
border-radius: 5px;
display: flex;
cursor: pointer;
box-shadow: 10px 10px 15px rgba(60, 40, 40, 0.15);
position: relative;
}
.service-box:nth-child(odd) {
color: rgb(141, 0, 144);
}
.service-box:nth-child(even) {
color: rgb(0, 144, 10);
}
.service-box::before {
content: '';
position: absolute;
top: 0%;
left: 0%;
width: 5px;
height: 100%;
background: #e65b00;
transition: all 0.4s;
}
.service-box:hover {
box-shadow: 10px 10px 15px rgba(60, 40, 40, 0.25);
transform: scale(1.04);
}
.service-box:hover .title-area span {
color: #fff;
}
.service-box:hover::before {
width: 100%;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.content {
position: relative;
display: flex;
}
.icons {
width: 70px;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
transition: 0.5s ease-in-out;
}
.service-box:hover .icons {
color: #fff;
}
.title-area h3 {
font-weight: 400;
}
.title-area span {
font-size: 13px;
color: #696363;
}
.service-box:hover h3,
.service-box:hover p {
color: #fff;
}
Learn HTML- Learn Now
Learn CSS- Learn Now
Visit our 90Days, 90Projects Page- Visit Now
* Please Don't Spam Here. All the Comments are Reviewed by Admin.



