Hey, developers welcome to Day 52 of our 90Days 90Projects challenge. And in Day 52 we are going to create Responsive Profile Card using HTML CSS.
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
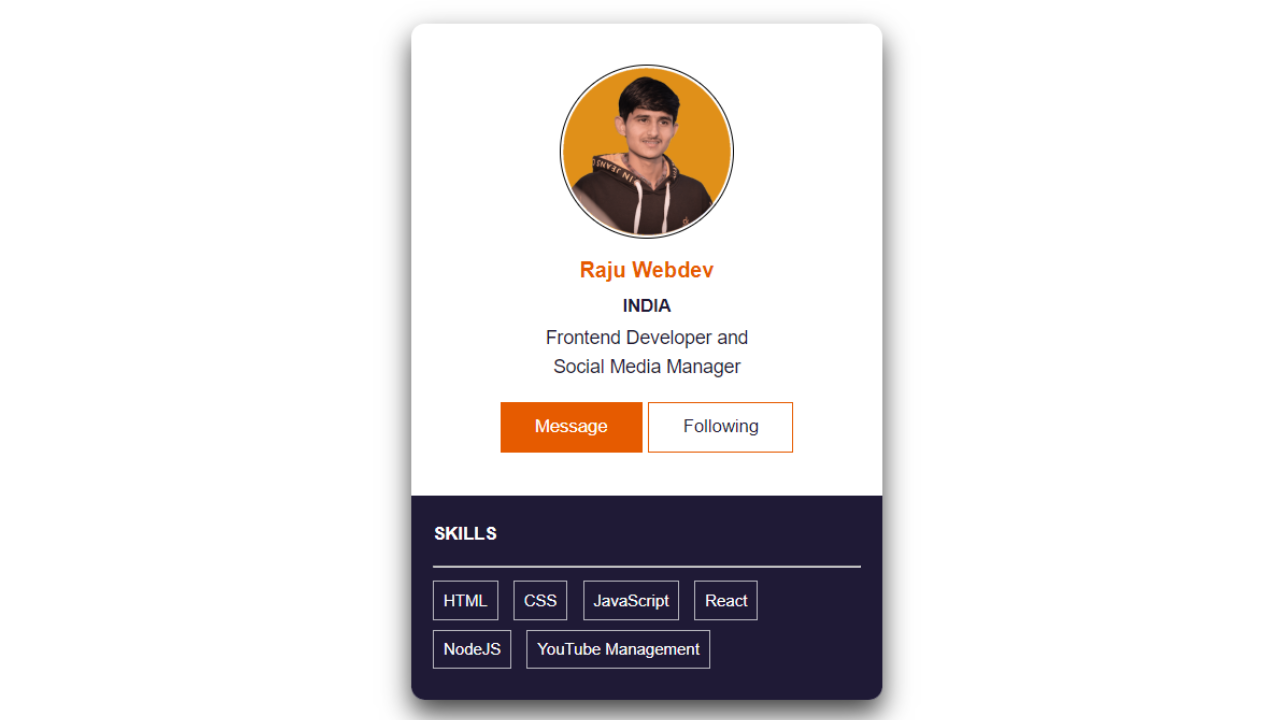
Preview

Image Resource - Download Now
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Profile Card </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<img class="round" src="user.png" />
<h4> Raju Webdev </h4>
<h5> India </h5>
<p> Frontend Developer and <br /> Social Media Manager </p>
<div class="buttons">
<button class="main-btn">
Message
</button>
<button class="main-btn secondary">
Following
</button>
</div>
<div class="skills">
<h5>Skills</h5>
<hr>
<ul>
<li>HTML</li>
<li>CSS</li>
<li> JavaScript </li>
<li> React </li>
<li> NodeJS </li>
<li> YouTube Management </li>
</ul>
</div>
</div>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
h4 {
margin: 10px 0;
}
h5 {
margin: 5px 0;
color: #1f1a35;
text-transform: uppercase;
}
p {
font-size: 14px;
color: #1f1a35;
line-height: 20px;
}
.container {
width: 350px;
margin: 1rem;
color: #e65b00;
padding-top: 30px;
border-radius: 5px;
position: relative;
text-align: center;
border-radius: 10px;
box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.80);
}
.container .round {
width: 130px;
border-radius: 50%;
border: 1px solid #000;
}
.main-btn {
color: #fff;
cursor: pointer;
margin-top: 1rem;
padding: 10px 25px;
background-color: #e65b00;
border: 1px solid #e65b00;
}
.main-btn.secondary {
cursor: pointer;
color: #1f1a35;
background-color: transparent;
}
.main-btn.secondary:hover {
color: #fff;
background-color: #e65b00;
}
.skills {
padding: 1rem;
margin-top: 2rem;
text-align: left;
background-color: #1F1A36;
border-radius: 0px 0px 10px 10px;
}
.skills h5 {
color: #fff;
margin-bottom: 15px;
}
hr {
height: 0.5px;
margin: 10px 0;
background-color: #fff;
}
.skills ul li {
color: #fff;
padding: 7px;
font-size: 12px;
margin: 0 7px 7px 0;
display: inline-block;
border: 1px solid #b7b6be;
}



