Hey, developer today is Day 88 of our 90Projects in 90Days. And today in this challenge, we are going to Create a Responsive Footer Template using HTML and CSS
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
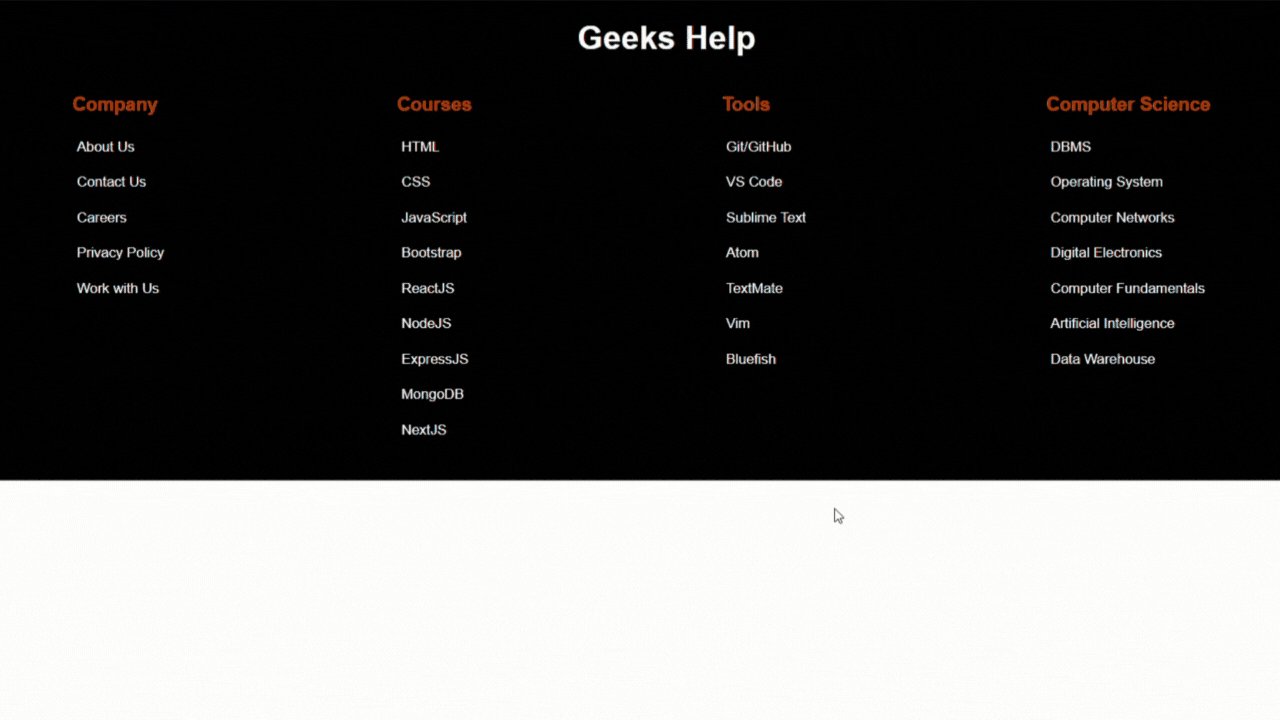
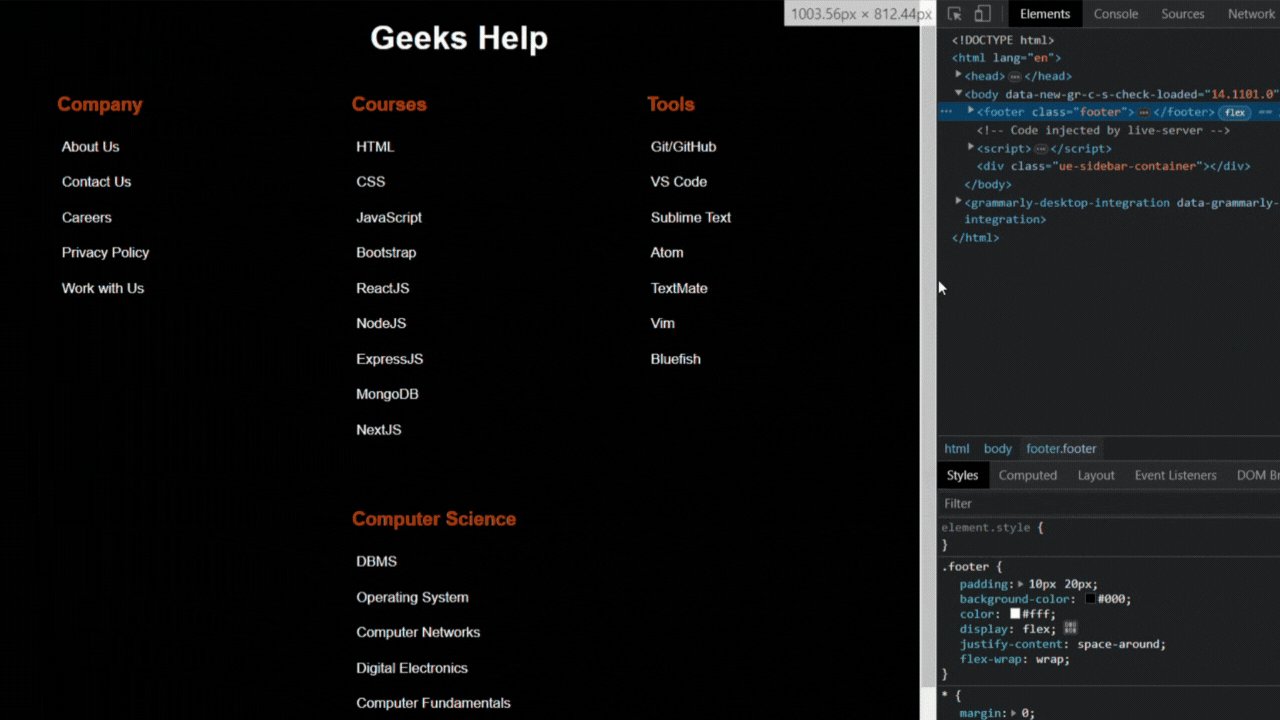
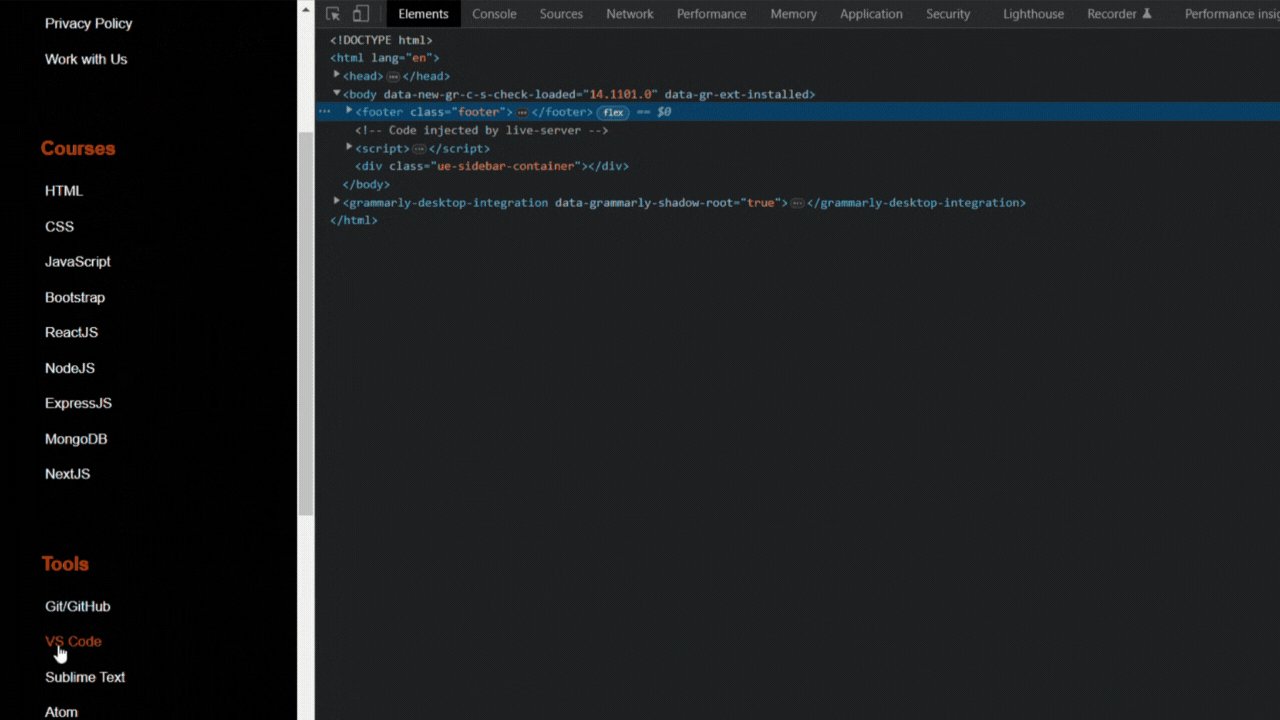
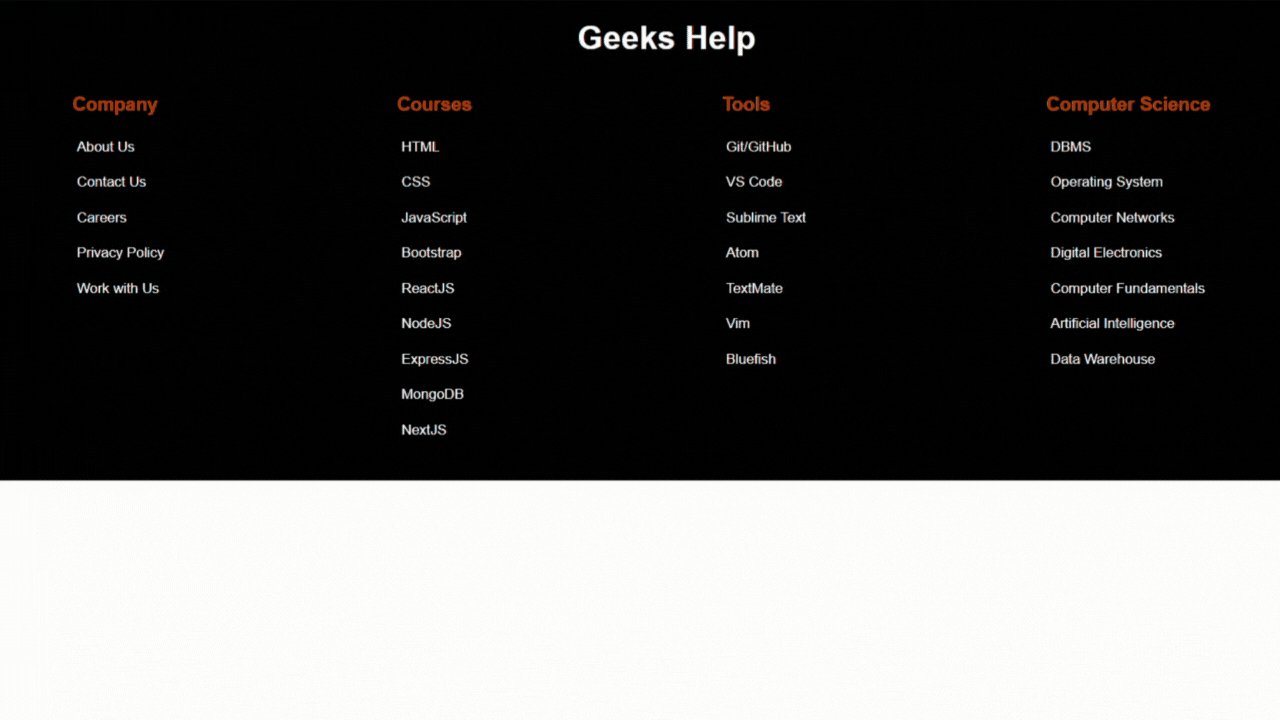
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive Footer Desing using HTML CSS </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<footer class="footer">
<h2 class="website-heading"> Geeks Help </h2>
<div class="footer-item">
<h2 class="footer-heading"> Company </h2>
<ul>
<li> About Us </li>
<li> Contact Us </li>
<li> Careers </li>
<li> Privacy Policy </li>
<li> Work with Us </li>
</ul>
</div>
<div class="footer-item">
<h2 class="footer-heading"> Courses </h2>
<ul>
<li> HTML </li>
<li> CSS </li>
<li> JavaScript </li>
<li> Bootstrap </li>
<li> ReactJS </li>
<li> NodeJS </li>
<li> ExpressJS </li>
<li> MongoDB </li>
<li> NextJS </li>
</ul>
</div>
<div class="footer-item">
<h2 class="footer-heading"> Tools </h2>
<ul>
<li> Git/GitHub </li>
<li> VS Code </li>
<li> Sublime Text </li>
<li> Atom </li>
<li> TextMate </li>
<li> Vim </li>
<li> Bluefish </li>
</ul>
</div>
<div class="footer-item">
<h2 class="footer-heading"> Computer Science </h2>
<ul>
<li> DBMS </li>
<li> Operating System </li>
<li> Computer Networks </li>
<li> Digital Electronics </li>
<li> Computer Fundamentals </li>
<li> Artificial Intelligence </li>
<li> Data Warehouse </li>
</ul>
</div>
</footer>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
border-color: #0b0b0b;
}
.footer {
padding: 10px 20px;
background-color: #000;
color: #fff;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.website-heading {
text-align: center;
width: 100%;
margin-top: 10px;
color: #fff;
font-size: 35px;
}
.footer-item {
width: 250px;
margin: 10px;
padding: 10px;
}
.footer-heading {
color: #e65b00;
font-size: 20px;
margin: 20px 0;
}
.footer ul li {
list-style: none;
font-size: 15px;
margin: 10px 0;
padding: 5px;
cursor: pointer;
}
.footer ul li:hover {
color: #e65b00;
}



