Hey, developer today is Day 83 of our 90Projects in 90Days. And today in this challenge, we are going to Create a Responsive Navigation Menu using HTML CSS.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
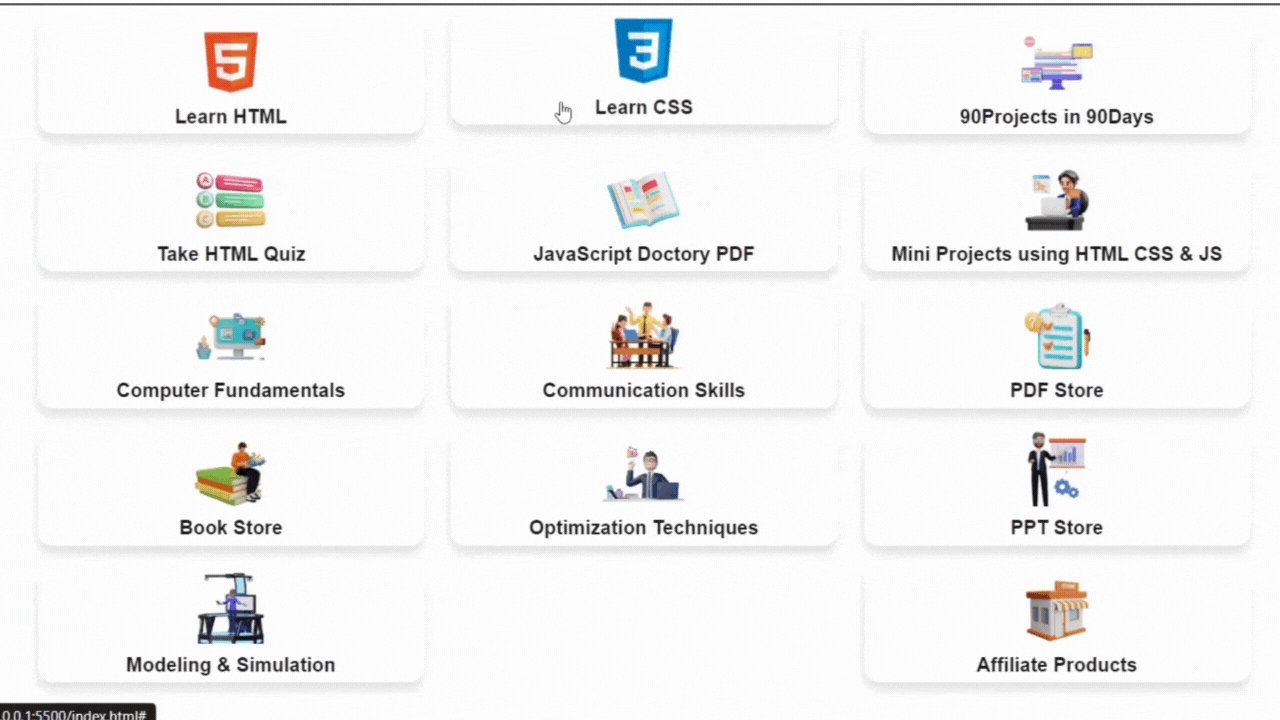
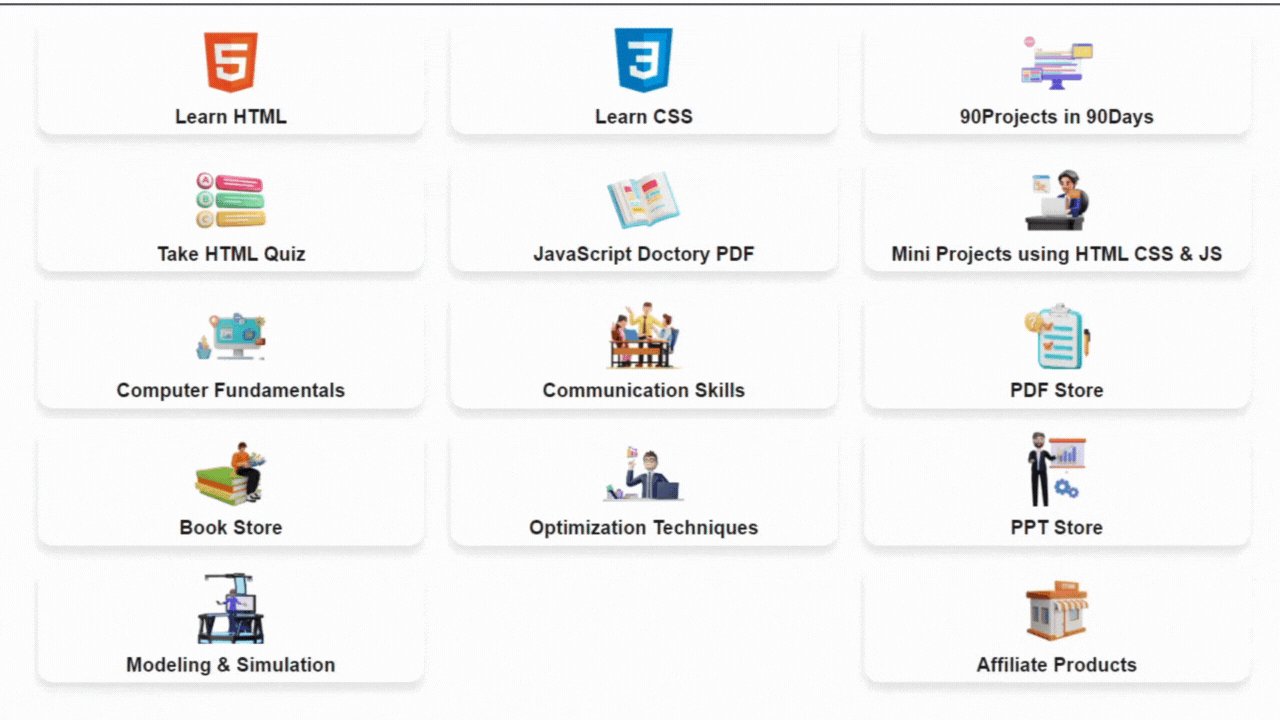
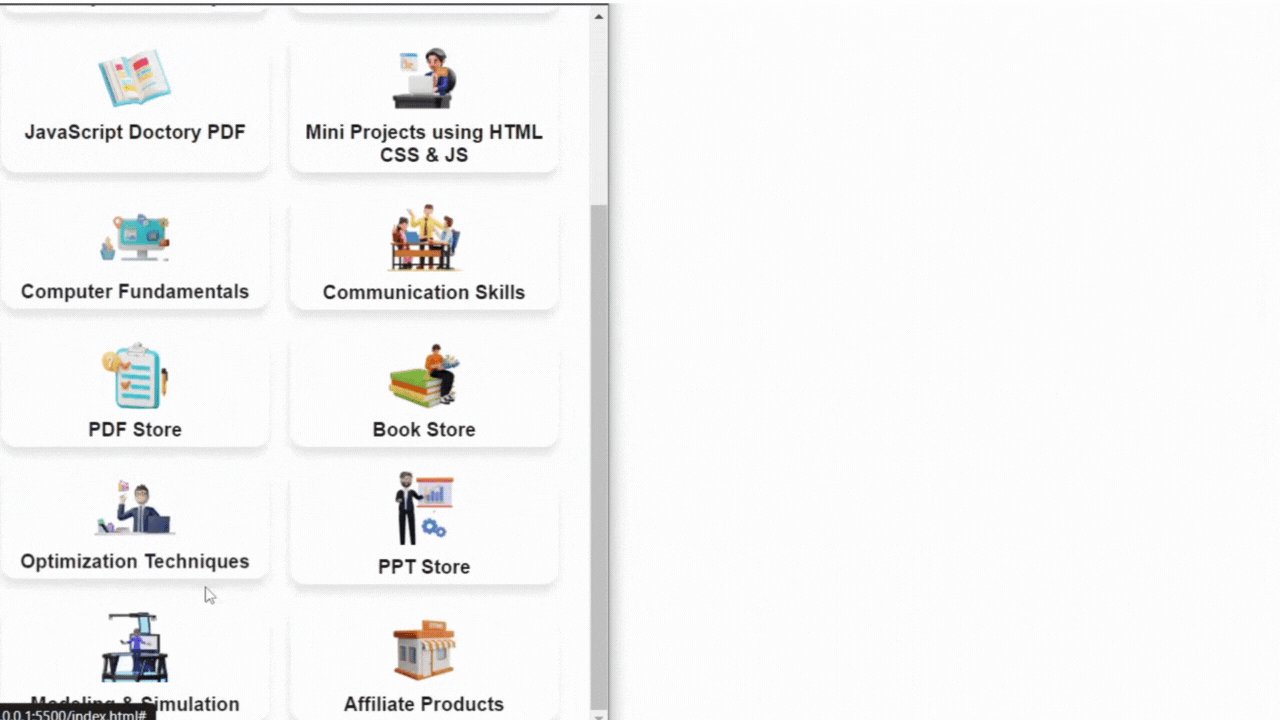
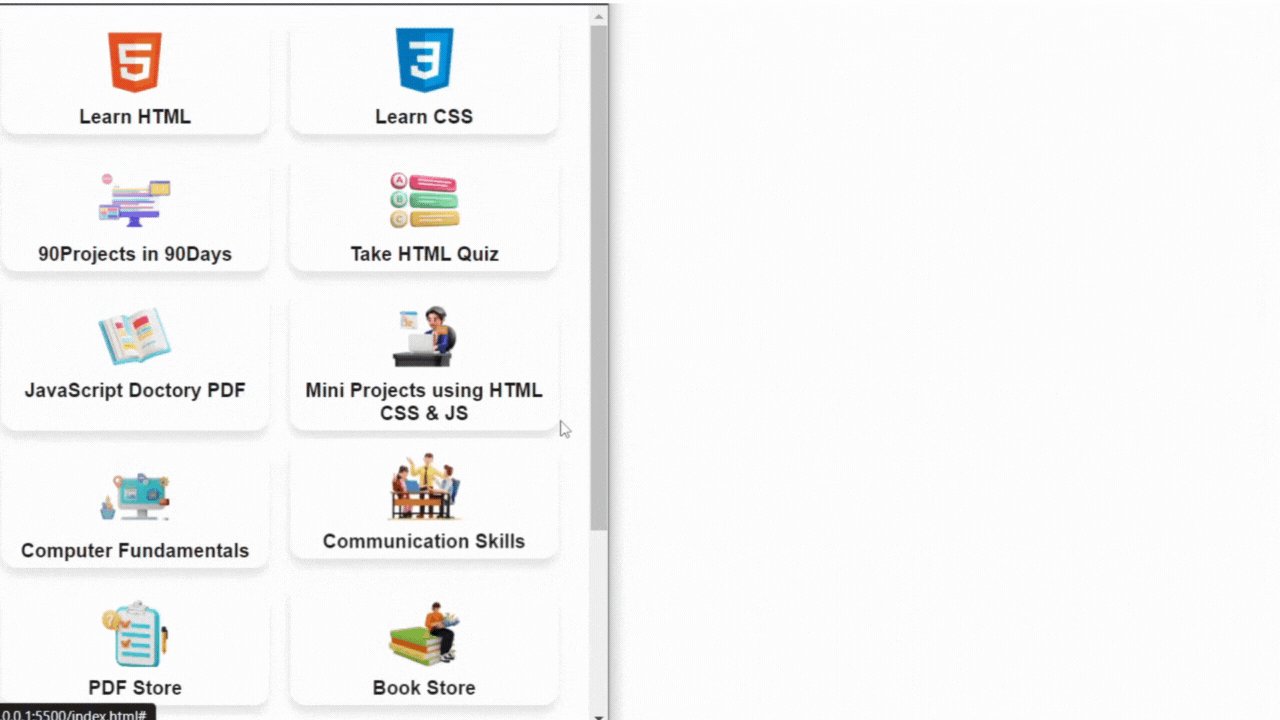
Preview

Image Resources: Download Now
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Website Home Menu </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main-container">
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img src="html.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Learn HTML </a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img alt="Learn CSS" src="css.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Learn CSS </a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img src="projects.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> 90Projects in 90Days</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img src="html-quiz.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Take HTML Quiz </a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img src="js-doctory-pdf.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> JavaScript Doctory PDF </a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img src="mini-projects.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Mini Projects using HTML CSS & JS</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="computer-fundamentals.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Computer Fundamentals</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="communication-skills.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Communication Skills</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="pdf-store.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> PDF Store</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="book-store.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Book Store</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="optimization-technique.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Optimization Techniques</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="ppt-store.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> PPT Store</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"> <a href="#"><img src="modeling-and-simulation.png"></a></div>
</div>
<div class="main-container-title">
<h2><a href="#"> Modeling & Simulation</a></h2>
</div>
</div>
<div class="item-box">
<div>
<div class="main-container-img"><a href="#"><img src="affiliate-store.png"></a></div>
</div>
<div class="main-container-title">
<h2>
<a href="#"> Affiliate Products </a>
</h2>
</div>
</div>
</div>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', Arial, sans-serif;
}
.main-container {
display: flex;
justify-content: space-between;
margin: 0 auto;
flex-wrap: wrap;
width: 90%;
}
.main-container-img {
margin: auto;
text-align: center;
overflow: hidden;
height: 70px;
}
.main-container .item-box {
width: calc((100% - 50px) / 3);
float: left;
background: #ffffff;
padding: 5px 0 5px;
margin: 8px 0;
overflow: hidden;
position: relative;
border-radius: 14px;
box-shadow: -1px 7px 8px 0 rgb(0 0 0 / 10%);
transition: all .3s ease;
}
.item-box img {
max-width: 100%;
}
.main-container-img a {
height: 87px;
overflow: hidden;
width: 100%;
display: block;
margin: 0;
}
.main-container-img img {
height: 80px;
width: 80px;
object-fit: cover;
}
.main-container-title {
text-align: center;
padding: 0 5px;
}
.main-container-title h2 a {
text-decoration: none;
font-size: 18px;
color: #1d1d1d;
margin-top: 10px;
display: block;
line-height: 21px;
}
@media screen and (max-width: 880px) {
.main-container .item-box {
width: calc((100% - 20px) / 3);
margin: 8px 0;
}
}
@media screen and (max-width: 640px) {
.main-container .item-box {
width: calc((100% - 20px) / 2);
}
}
.main-container .item-box:hover {
transform: translateY(-9px);
}



