Hey, developers welcome to Day 18 of our 90Days 90Projects challenge. And in Day 18 we are going to create a Registration Form Design in HTML and CSS with Code
So to run the code you just need to copy the HTML and CSS code and run it into your code Editor.
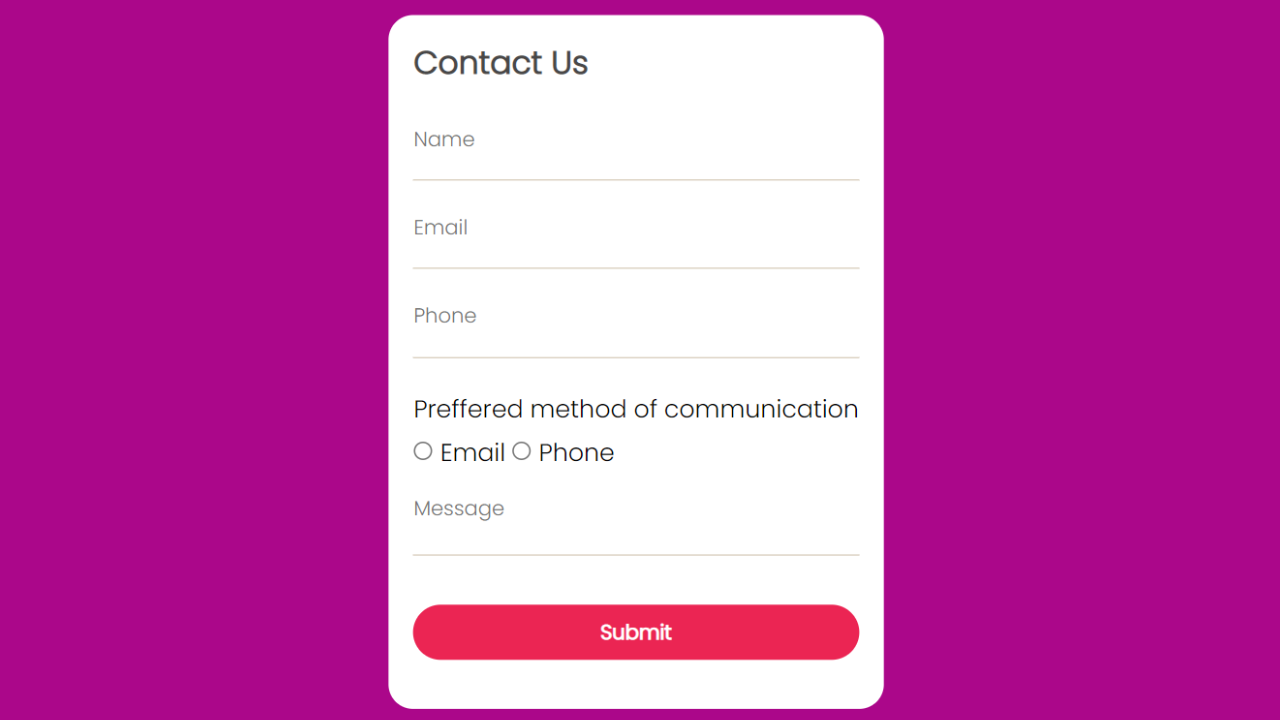
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Contact Us Page </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="contact-section">
<h2 class="hading"> Contact Us </h2>
<input type="text" name="name" id="name" placeholder="Name">
<input type="text" name="email" id="email" placeholder="Email">
<input type="tel" name="ph" id="phone" placeholder="Phone">
<div class="communication-method">
<p> Preffered method of communication </p>
<input type="radio" name="method" id=""> Email
<input type="radio" name="method" id=""> Phone
</div>
<textarea name="message" id="message" placeholder="Message"></textarea>
<button class="submit-btn"><a href="#"> Submit </a></button>
</section>
</body>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(171, 7, 138);
}
.contact-section {
background-color: #fff;
padding: 1rem;
border-radius: 1rem;
display: flex;
flex-direction: column;
margin: 1rem;
}
h2 {
font-size: 1.3rem;
margin-bottom: 1.5rem;
color: rgb(73, 72, 72);
}
.contact-section input {
outline: none;
border: none;
margin-bottom: 1.3rem;
padding-bottom: 1rem;
border-bottom: 1px solid rgb(214, 203, 185);
resize: none;
}
textarea {
border: none;
resize: none;
border-bottom: 1px solid rgb(214, 203, 185);
outline: none;
}
.communication-method {
margin-top: 0.5rem 0 1rem 0;
}
p {
font-size: 1rem;
margin-bottom: 5px;
}
.submit-btn {
margin: 2rem 0 1rem 0;
background-color: rgb(235, 37, 83);
border: none;
padding: .5rem;
border-radius: 2rem;
color: #fff;
cursor: pointer;
}
a {
text-decoration: none;
color: #fff;
font-weight: bold;
}




Thank you so much brother.
ReplyDelete