Hey, developers welcome to Day 77 of our 90Days 90Projects challenge. And today in this challenge we are going to Create a Random Quote Generator HTML CSS Javascript Code
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
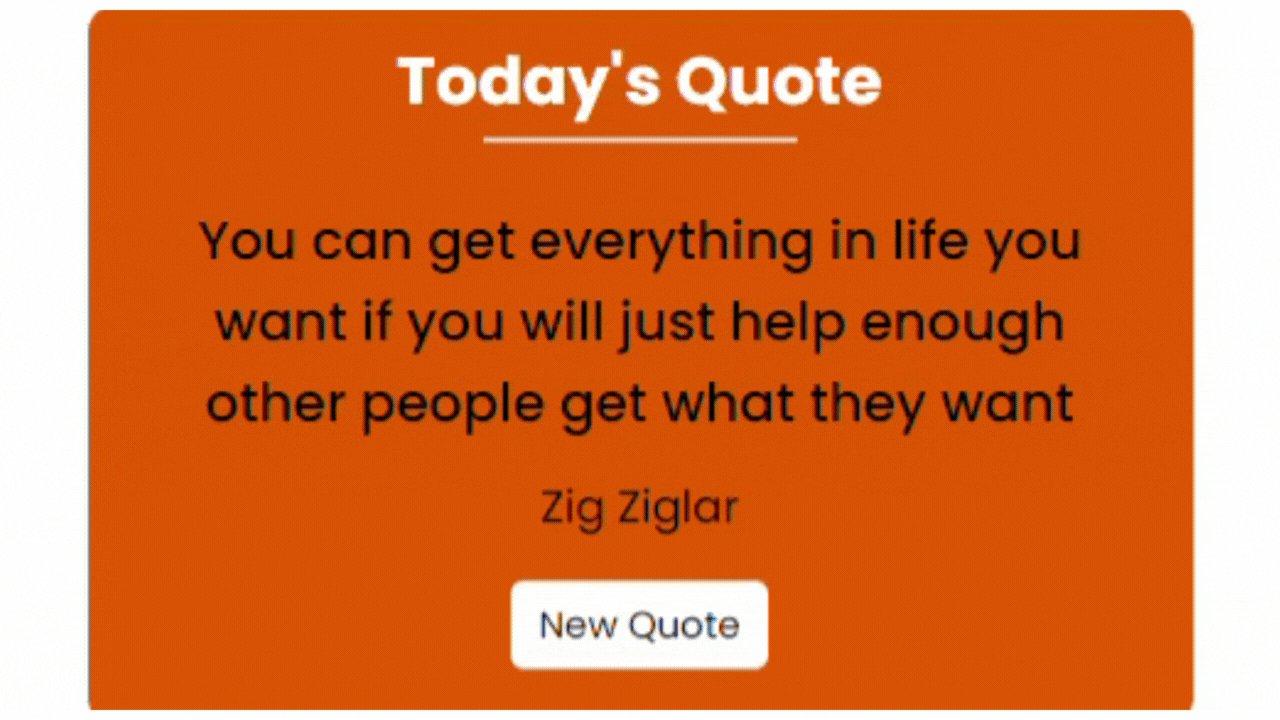
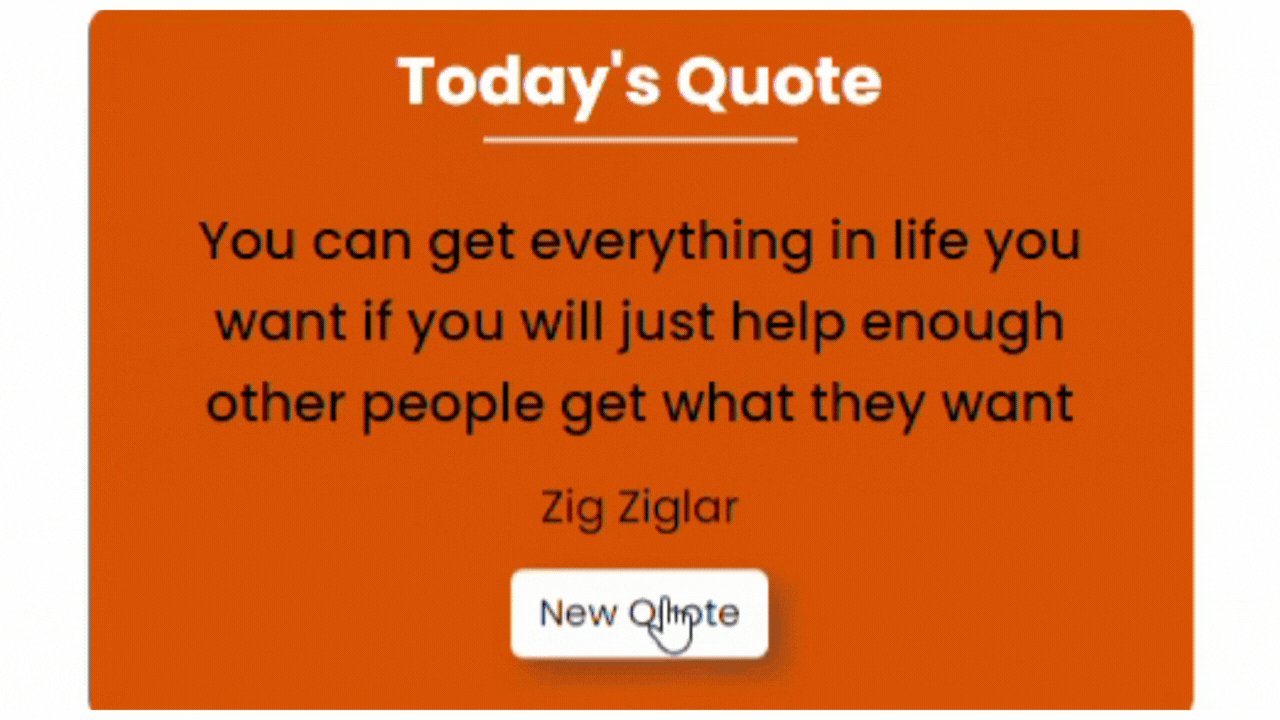
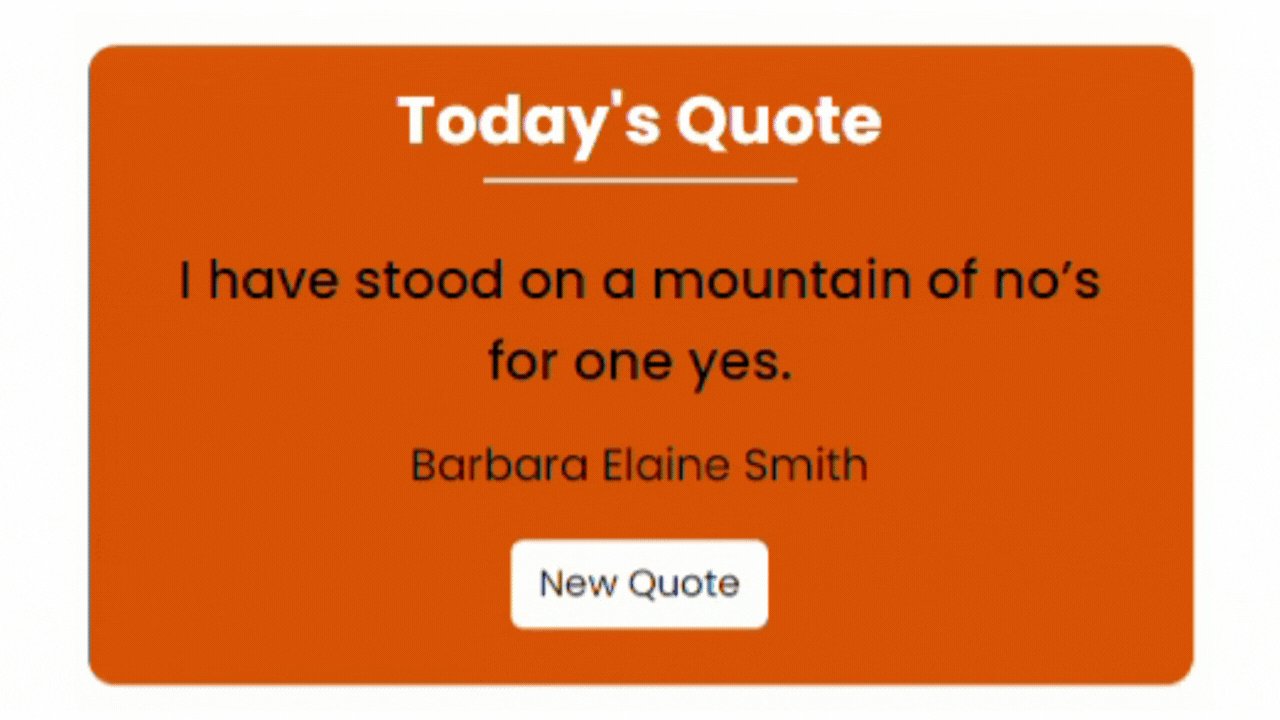
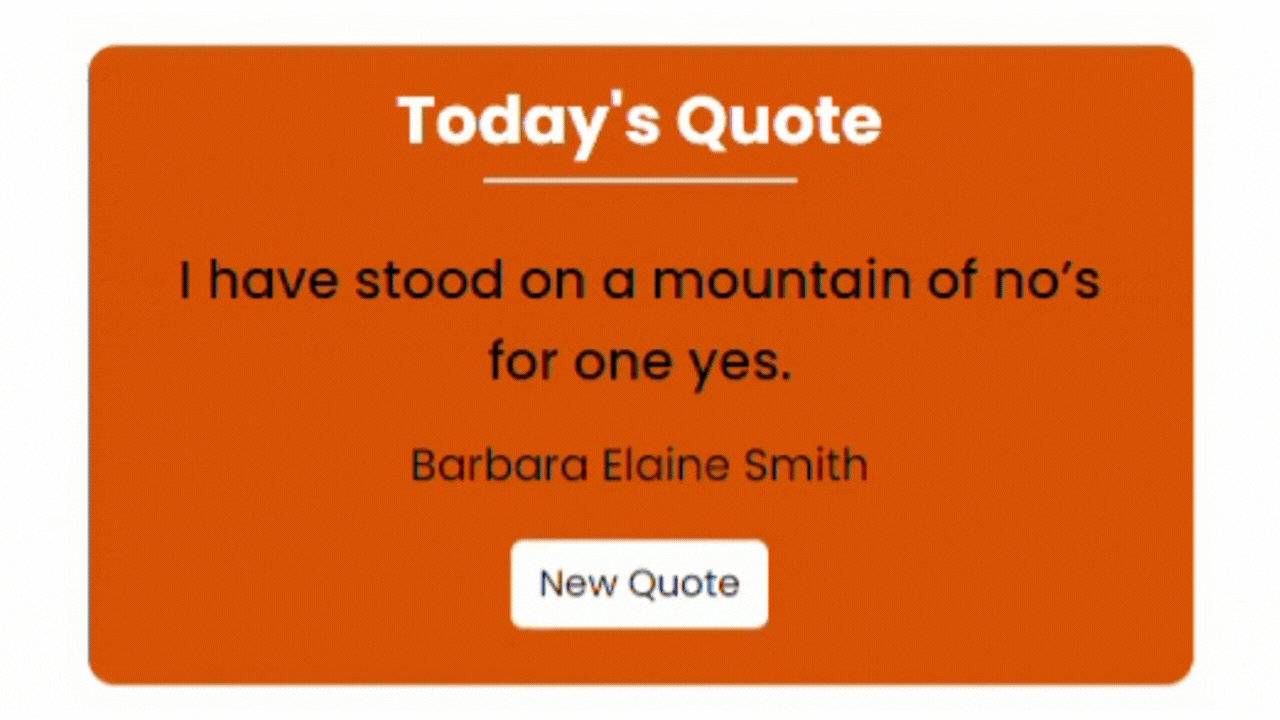
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Random Quote Generator </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="quote-container">
<h2> Today's Quote </h2>
<div class="quote-content">
<p class="quote" id="quote"></p>
<p class="author" id="author"></p>
<button id="nextQuote"> New Quote </button>
</div>
</div>
</body>
<script src="quoteScript.js"></script>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.quote-container {
width: 400px;
background-color: #e65b00;
position: absolute;
top: 50%;
padding: 0px 10px 10px 10px;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 10px;
}
.quote-container h2 {
position: relative;
color: #ffffff;
text-align: center;
margin: 10px 0;
}
.quote-container h2::after {
content: '';
position: absolute;
bottom: -5px;
transform: translate(-50%, -50%);
left: 50%;
height: 2px;
width: 30%;
border-radius: 10px;
background: rgb(236, 227, 227);
}
.quote-content {
margin-top: 15px;
text-align: center;
padding: 10px;
}
.quote {
margin-bottom: 10px;
font-size: 1.2rem;
font-weight: 500;
}
#nextQuote {
border: none;
background-color: #fff;
color: #000;
padding: 6px 10px;
margin-top: 15px;
border-radius: 5px;
cursor: pointer;
transition: all 0.1s;
}
button:hover {
transform: translateY(-4px);
box-shadow: 5px 5px 10px rgba(68, 64, 64, 0.525);
}
JavaScript
quoteScript.js
const nextBtn = document.getElementById('nextQuote');
let quote = document.getElementById('quote');
let author = document.getElementById('author');
const quotes = [
{
quote: 'You can get everything in life you want if you will just help enough other people get what they want',
author: 'Zig Ziglar'
},
{
quote: 'Inspiration does exist, but it must find you working.',
author: 'Pablo Picasso'
},
{
quote: 'Don\'t settle for average. Bring your best to the moment. Then, whether it fails or succeeds, at least you know you gave all you had.',
author: 'Angela Bassett'
},
{
quote: 'Show up, show up, show up, and after a while the muse shows up, too.',
author: 'Isabel Allende'
},
{
quote: 'Don\'t bunt. Aim out of the ballpark. Aim for the company of immortals',
author: 'David Ogilvy'
},
{
quote: 'I have stood on a mountain of no’s for one yes.',
author: 'Barbara Elaine Smith'
},
{
quote: 'If you believe something needs to exist, if it\'s something you want to use yourself, don\'t let anyone ever stop you from doing it',
author: 'Tobias Lütke'
}
];
let quoteLength = quotes.length;
quote.innerHTML = quotes[0].quote;
author.innerHTML = quotes[0].author;
nextBtn.addEventListener('click', function () {
let randomQuote = Math.round(Math.random() * quoteLength);
if (randomQuote == 7) {
randomQuote = 1;
}
let todayQuote = quotes[randomQuote].quote;
let quoteAuthor = quotes[randomQuote].author;
let quoteHTML = todayQuote;
quote.innerHTML = quoteHTML;
author.innerHTML = quoteAuthor;
});




hello! I am Mahir you website user
ReplyDeleteyour JavaScript is not working in any pc or laptop please check it
thankyou
Thank you for you comment brother 😊
DeleteI just again checked the code and it is working fine so please check again your code or file names!
thankyou for your time
ReplyDelete