Hey, developer today is Day 76 of our 90Projects in 90Days. And today, we are going to Create Responsive Netflix Hero Section Clone using HTML and CSS.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
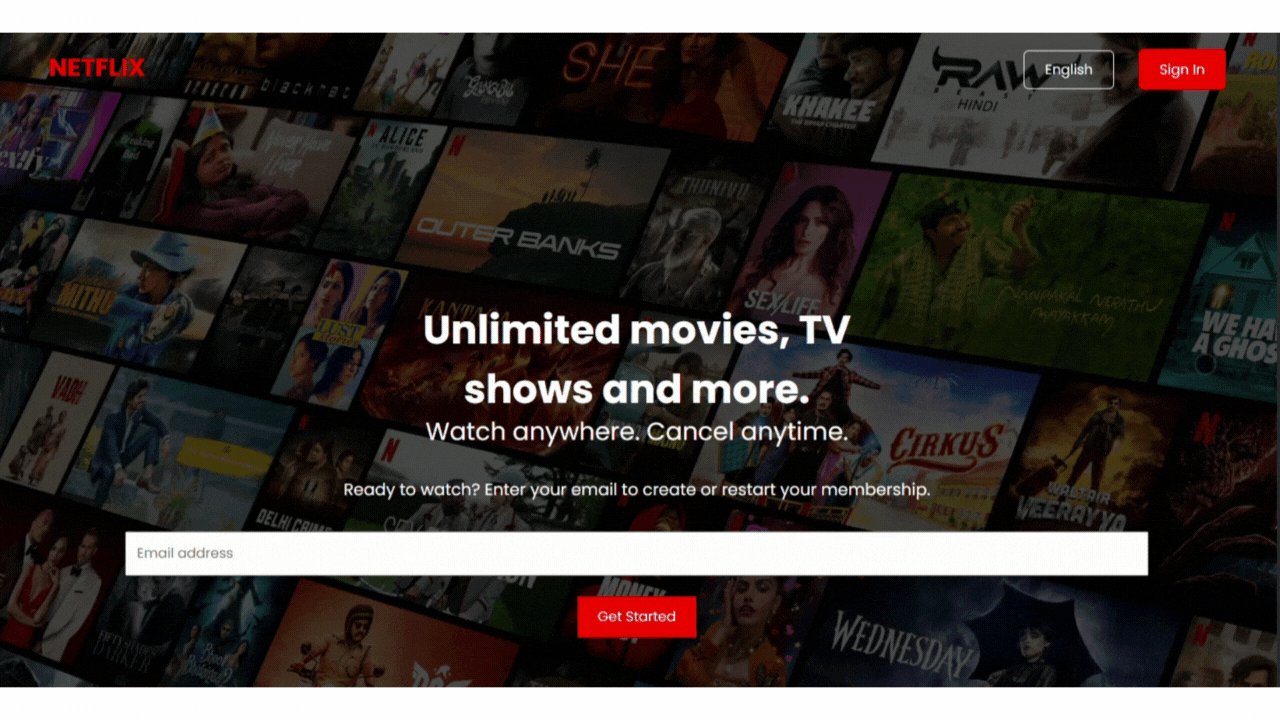
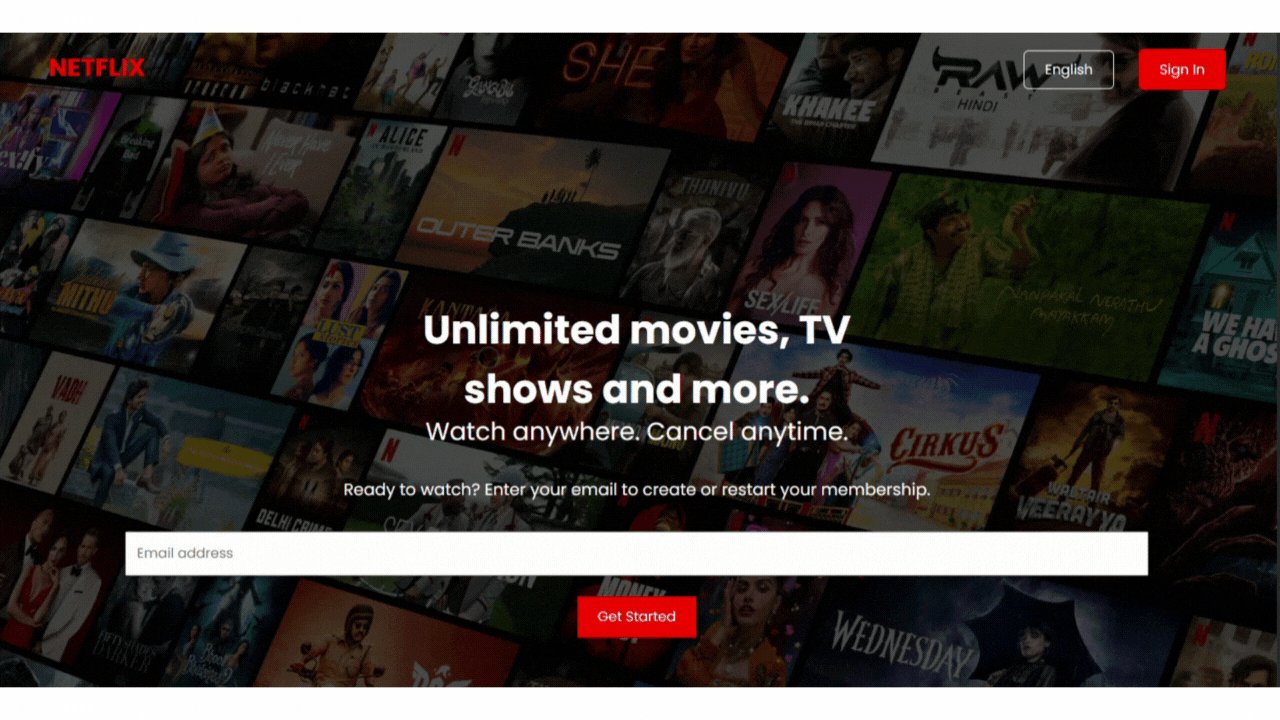
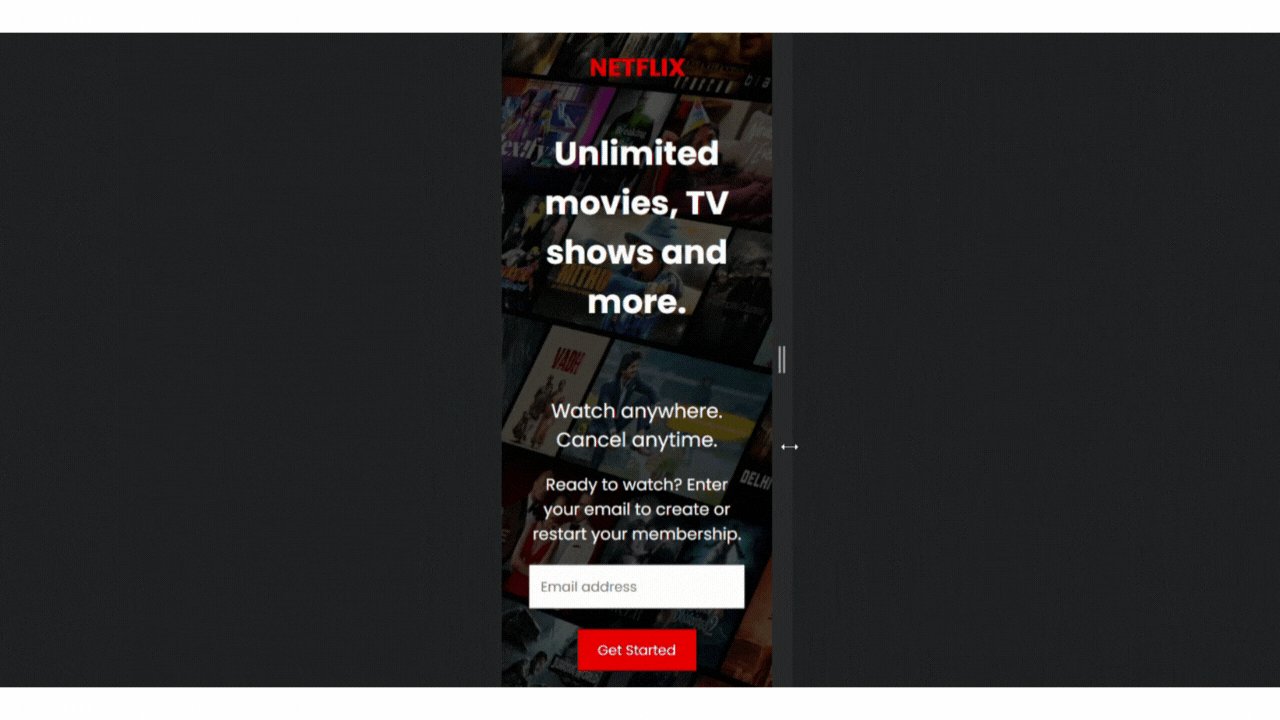
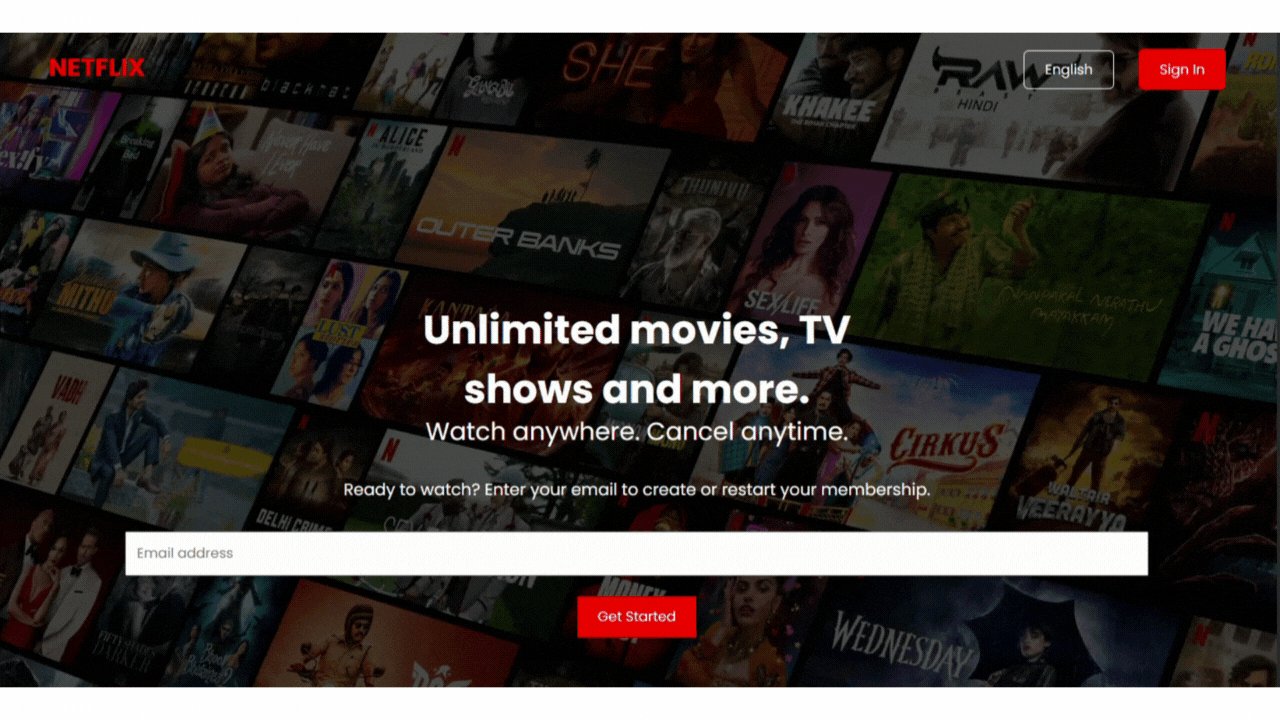
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Netflix Clone </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div id="navbar">
<nav class="navigation">
<h2> NETFLIX </h2>
<div class="buttons">
<button class="lang-btn"> English </button>
<button class="active-btn"> Sign In </button>
</div>
</nav>
</div>
<div id="hero-section">
<div class="layer"></div>
<div class="home-section">
<h2 class="home-heading heading"> Unlimited movies, TV <br> shows and more. </h2>
<h2 class="home-heading sub-heading"> Watch anywhere. Cancel anytime. </h2>
<h2 class="home-heading minor-heading">Ready to watch? Enter your email to create or restart your
membership.</h2>
</div>
<div class="search">
<input type="email" name="email" id="subscribe" placeholder="Email address"><br>
<button> Get Started </button>
</div>
</div>
</section>
</body>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.navigation {
color: red;
position: absolute;
z-index: 2;
display: flex;
justify-content: space-between;
width: 100%;
padding: 10px 50px;
margin: 10px 0;
}
.home-section {
position: relative;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: url(https://assets.nflxext.com/ffe/siteui/vlv3/a43711df-c428-4f88-8bb3-b2ac5f20608f/32935458-d049-44c2-b94b-32f16d60ded1/IN-en-20230227-popsignuptwoweeks-perspective_alpha_website_medium.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
z-index: 1;
opacity: 0.6;
}
.active-btn {
background-color: red;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
border: none;
cursor: pointer;
}
.lang-btn {
background: transparent;
border: 1px solid #fff;
padding: 8px 20px;
border-radius: 5px;
cursor: pointer;
color: #fff;
margin-right: 20px;
}
.home-heading {
position: relative;
transform: translate(-50%, -50%);
left: 50%;
text-align: center;
color: #fff;
z-index: 3;
}
.heading {
top: 50%;
font-size: 2.4rem;
}
.sub-heading {
font-size: 1.5rem;
font-weight: 400;
top: 43%;
}
.minor-heading {
font-size: 1rem;
width: 80%;
font-weight: 400;
top: 46%;
}
.search input {
padding: 10px;
z-index: 4;
outline: none;
width: 80%;
}
.search button {
z-index: 10;
background-color: red;
color: white;
border: none;
margin: 20px 0;
padding: 10px 20px;
}
.search {
z-index: 10;
position: absolute;
bottom: 5%;
width: 100%;
text-align: center;
}
@media screen and (max-width: 440px) {
.heading {
top: 30%;
font-size: 2rem;
}
.sub-heading {
font-size: 1.2rem;
top: 30%;
width: 80%;
}
.minor-heading {
top: 34%;
}
.search {
bottom: 0;
}
}
@media screen and (max-width: 410px) {
.navigation h2 {
text-align: center;
width: 100%;
}
.buttons {
display: none;
}
}
Learn HTML- Learn Now
Learn CSS- Learn Now
Visit our 90Days, 90Projects Page- Visit Now
* Please Don't Spam Here. All the Comments are Reviewed by Admin.



