Hey, developer today is Day 81 of our 90Projects in 90Days. And today in this challenge, we are going to Create a Responsive Footer Design using HTML and CSS only.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
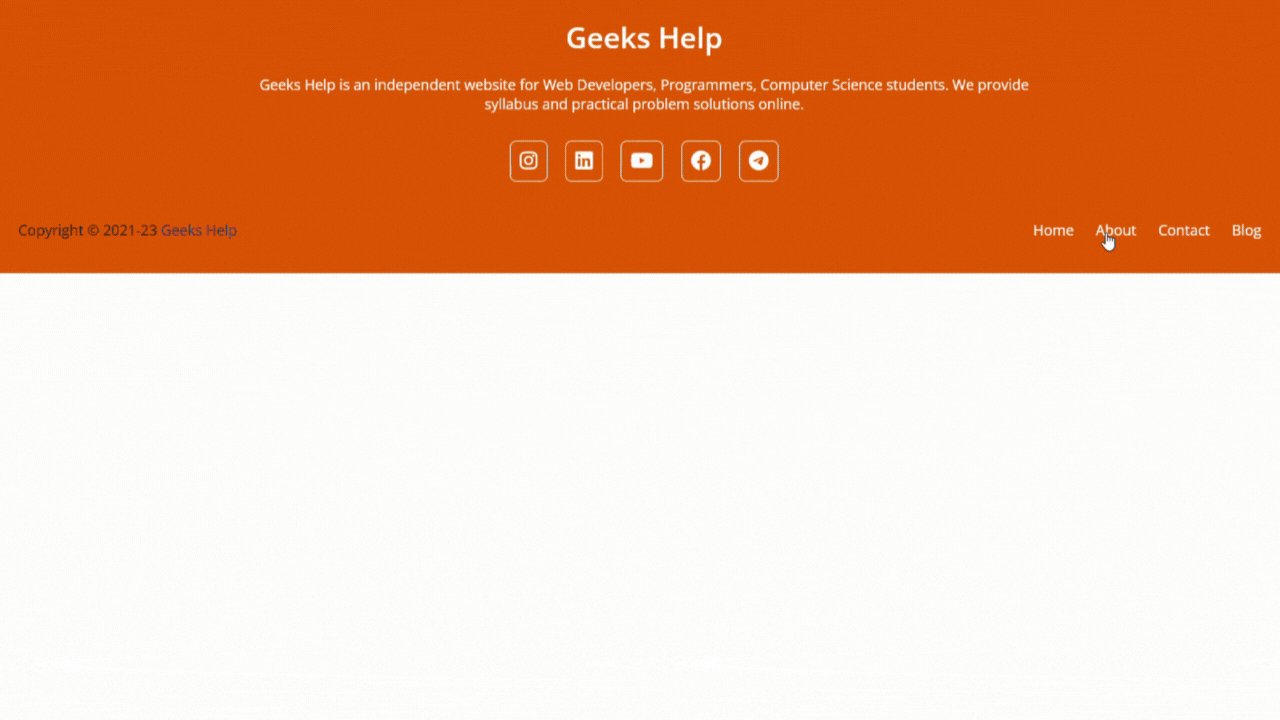
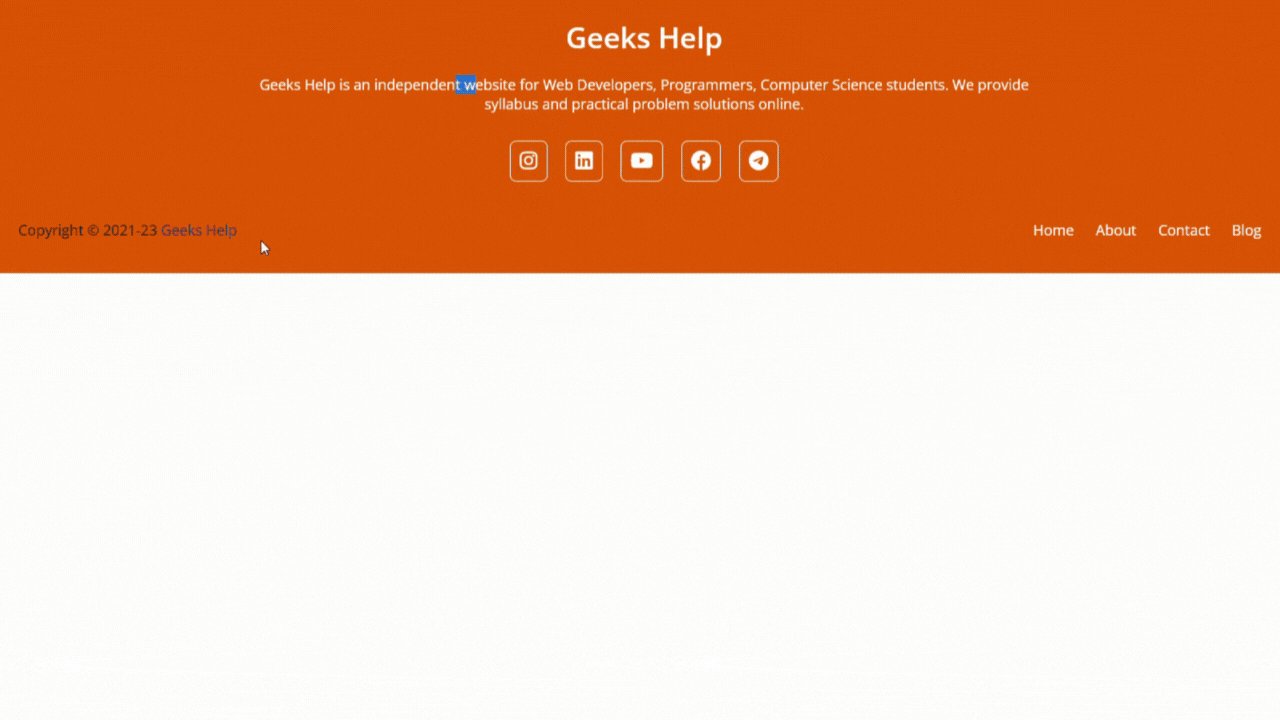
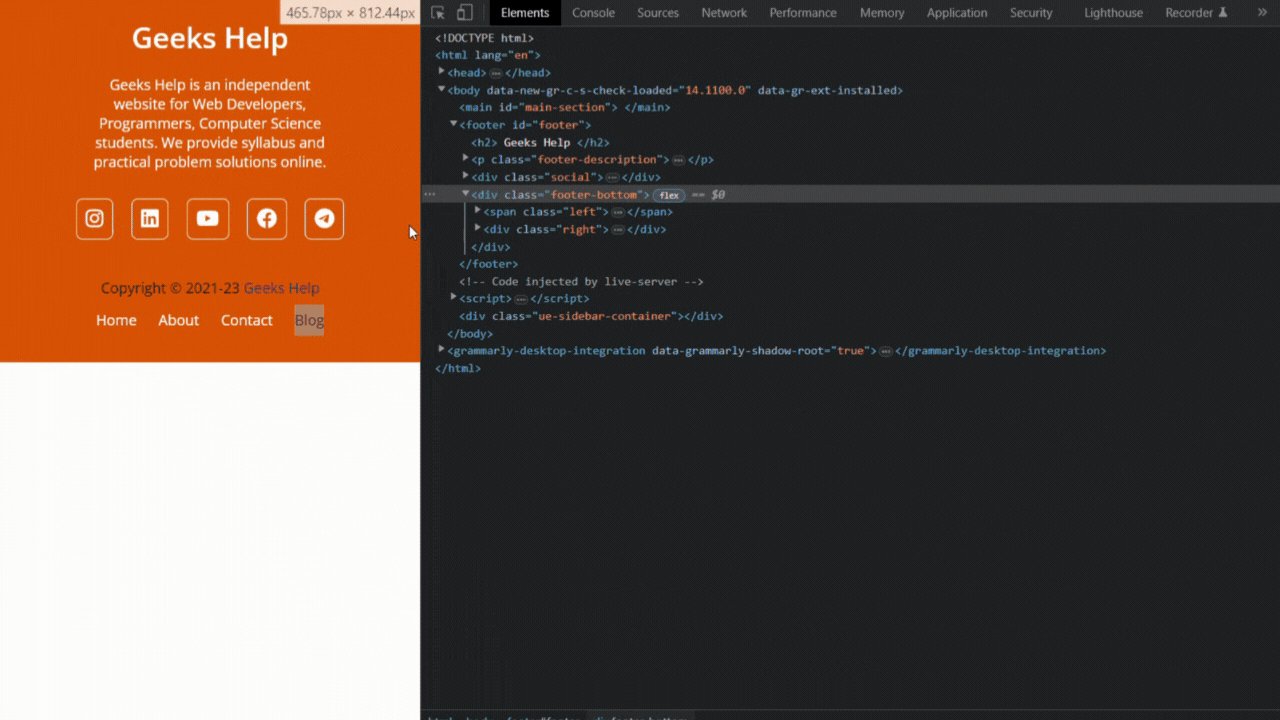
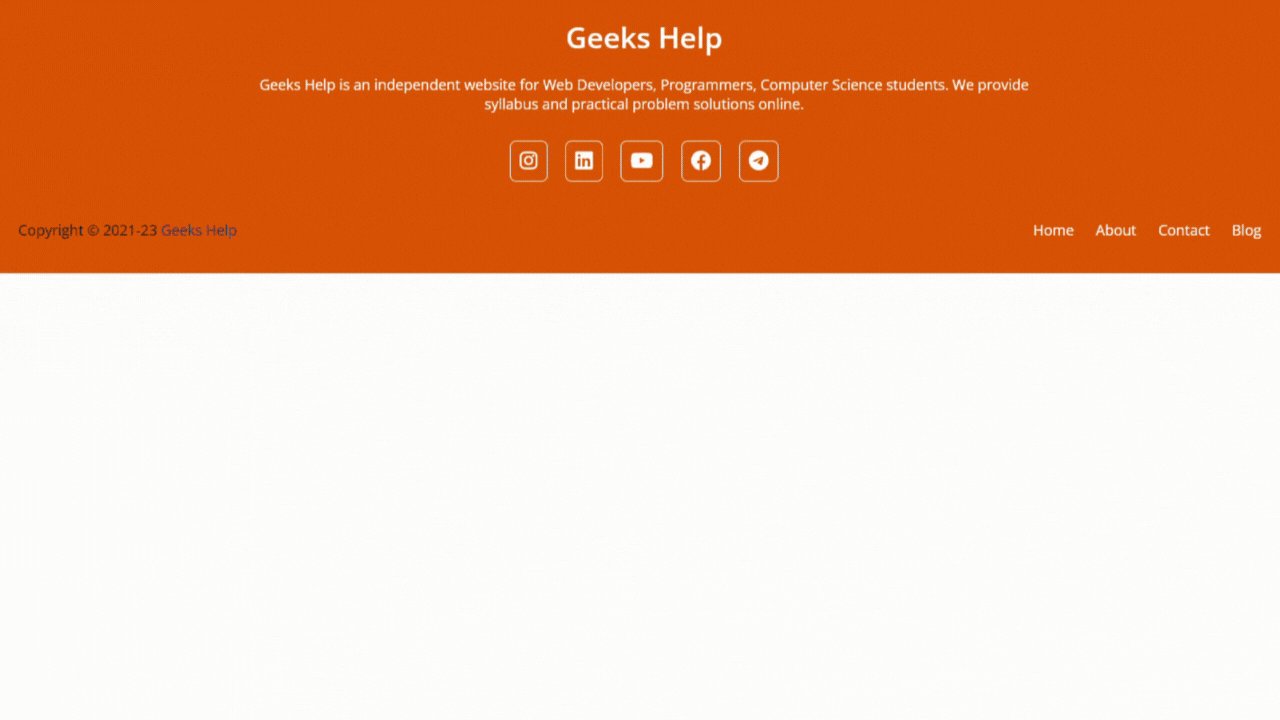
Preview

Image Resources: Download Now
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive Footer Design using HTML CSS </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<main id="main-section"> </main>
<footer id="footer">
<h2> Geeks Help </h2>
<p class="footer-description">
Geeks Help is an independent website for Web Developers, Programmers, Computer Science students. We provide
syllabus and practical problem solutions online.
</p>
<div class="social">
<ul>
<li><i class="fa-brands fa-instagram"></i></li>
<li><i class="fa-brands fa-linkedin"></i></li>
<li><i class="fa-brands fa-youtube"></i></li>
<li><i class="fa-brands fa-facebook"></i></li>
<li><i class="fa-brands fa-telegram"></i></li>
</ul>
</div>
<div class="footer-bottom">
<span class="left">
Copyright © 2021-23 <a href="#"> Geeks Help </a>
</span>
<div class="right">
<a href="#"> Home </a>
<a href="#"> About </a>
<a href="#"> Contact </a>
<a href="#"> Blog </a>
</div>
</div>
</footer>
</body>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
:root {
--text-white: #fff
}
#footer {
background-color: #e65b00;
text-align: center;
padding: 20px 0;
}
#footer h2 {
font-size: 2rem;
color: var(--text-white);
}
.footer-description {
color: var(--text-white);
width: 60%;
display: block;
margin: 20px auto;
}
.social ul {
display: flex;
justify-content: center;
list-style: none;
flex-wrap: wrap;
}
.social ul li {
margin: 10px;
border: 1px solid var(--text-white);
padding: 10px;
cursor: pointer;
border-radius: 7px;
}
.social ul li i {
font-size: 1.4rem;
color: var(--text-white);
}
.footer-bottom {
display: flex;
margin-top: 1rem;
justify-content: space-between;
flex-wrap: wrap;
padding: 10px 20px;
}
.footer-bottom a {
text-decoration: none;
color: rgb(23, 23, 137);
line-height: 35px;
}
.right a {
text-decoration: none;
color: var(--text-white);
padding: 5px 10px;
cursor: pointer;
}
@media screen and (max-width: 560px) {
.footer-bottom {
justify-content: center;
}
.footer-description {
width: 90%;
}
}



